As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Habilitar a formatação de texto no Amazon Connect para a experiência de chat do cliente
Com a formatação de mensagens do Amazon Connect, você pode permitir que seus clientes e atendentes adicionem rapidamente estrutura e clareza às mensagens de chat.
Conteúdo
Tipos de formatação compatíveis
Você pode fornecer os seguintes tipos de formatação na interface do usuário do chat e na aplicação do atendente usando markdown:
-
Negrito
-
Itálico
-
Lista com marcadores
-
Lista numerada
-
Hiperlinks
-
Emoji
-
Anexos. Para habilitar os anexos, siga Habilitar anexos no CCP para que os clientes e atendentes compartilhem e façam upload de arquivos.
Como habilitar formatação de mensagens
-
Quando você cria uma nova interface de usuário de chat, a formatação rich text é habilitada imediatamente. Não é exigida nenhuma configuração adicional.
-
Para adicionar recursos de formatação de texto a uma interface de usuário de chat existente, atualize o código do widget de comunicação com o seguinte código destacado em negrito:
(function(w, d, x, id){ s=d.createElement('script'); s.src='https://your-instance-alias.my.connect.aws/connectwidget/static/amazon-connect-chat-interface-client.js'; s.async=1; s.id=id; d.getElementsByTagName('head')[0].appendChild(s); w[x] = w[x] || function() { (w[x].ac = w[x].ac || []).push(arguments) }; })(window, document, 'amazon_connect', 'widget-id'); amazon_connect('styles', { openChat: { color: 'white', backgroundColor: '#123456'}, closeChat: { color: 'white', backgroundColor: '#123456'} }); amazon_connect('snippetId', 'snippet-id'); amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]);O código destacado em vermelho é definido com os valores corretos quando você recebe o snippet no console do Amazon Connect. O único conteúdo que você escolhe adicionar ou remover é a última linha em negrito para
supportedMessagingContentTypes. -
Para adicionar recursos de formatação de texto à sua própria interface de usuário de chat personalizada (por exemplo, Interface de chat
ou sua própria solução de interface de usuário sobre o ChatJS ), siga estas etapas: -
Chame a API StartChatContact. Ao chamar
StartChatContact, adicione o parâmetroSupportedMessagingContentTypesconforme mostrado em negrito no exemplo a seguir:// Amazon Connect StartChatContact API { "Attributes": { "string" : "string" }, "ClientToken": "string", "ContactFlowId": "your flow ID", "InitialMessage": { "Content": "string", "ContentType": "string" }, "InstanceId": "your instance ID", "ParticipantDetails": { "DisplayName": "string" } // optional "SupportedMessagingContentTypes": [ "text/plain", "text/markdown" ] } -
Importe
chatjscomo objeto, conforme mostrado no exemplo a seguir:import "amazon-connect-chatjs"; this.session = connect.ChatSession.create({ ... }); this.session.sendMessage({ message: "message-in-markdown-format", contentType: "text/markdown" });Se você não usa o ChatJS, consulte estes tópicos para obter informações sobre o envio de texto markdown por meio das APIs do Amazon Connect: StartChatContact e SendMessage.
-
Envie mensagens com markdown. Consulte o snippet de código anterior para importar
chatjscomo objeto para ver um exemplo de como enviar mensagens. Você pode usar o markdown simples para formatar texto em chats. Se já usa o chatjs hoje para enviar mensagens de texto simples, você pode modificar sua lógica existente para chamar SendMessage com text/markdowncomocontentTypeem vez detext/plainquando quiser enviar mensagens de markdown. Atualize o parâmetrosendMessagepara ter o formato markdown de suas mensagens. Para obter mais informações, consulte Markdown Guide Basic Syntax. -
Implemente sua própria lógica no pacote de interface do usuário para renderizar mensagens de marcação na área de entrada e na transcrição do chat. Se você usa o React, pode usar o react-markdown
como referência.
-
nota
Os recursos de formatação de texto vão aparecer para o atendente somente se o recurso tiver sido habilitado para o cliente na interface de usuário do chat. Se a formatação de texto não for suportada ou habilitada na interface de usuário do chat do cliente, o atendente não poderá redigir e enviar mensagens com formatação de texto.
Todos os recursos de formatação de texto, exceto anexos, estão disponíveis para respostas rápidas.
Como adicionar links de e-mail e telefone
O exemplo a seguir mostra como adicionar links clicáveis e que podem ser chamados às suas aplicações web e aplicativos móveis.
Call us today: [+1 (123) 456-7890](tel:+11234567890) [Call Us](tel:+11234567890) [Skype Us](callto:+91123-456-7890) [Fax Us](fax:+91123-456-7890) [Text Us](SMS:+91123-456-7890) [Email Us](mailto:name@email.com)
Como adicionar mensagens do chatbot
Ao habilitar a marcação para mensagens de chat, você pode usar a formatação rich text para os seguintes tipos de mensagens do chatbot:
Fluxos Reproduzir mensagem
SYSTEM_MESSAGELex BOTThird Party BOTLex BOT Lambda
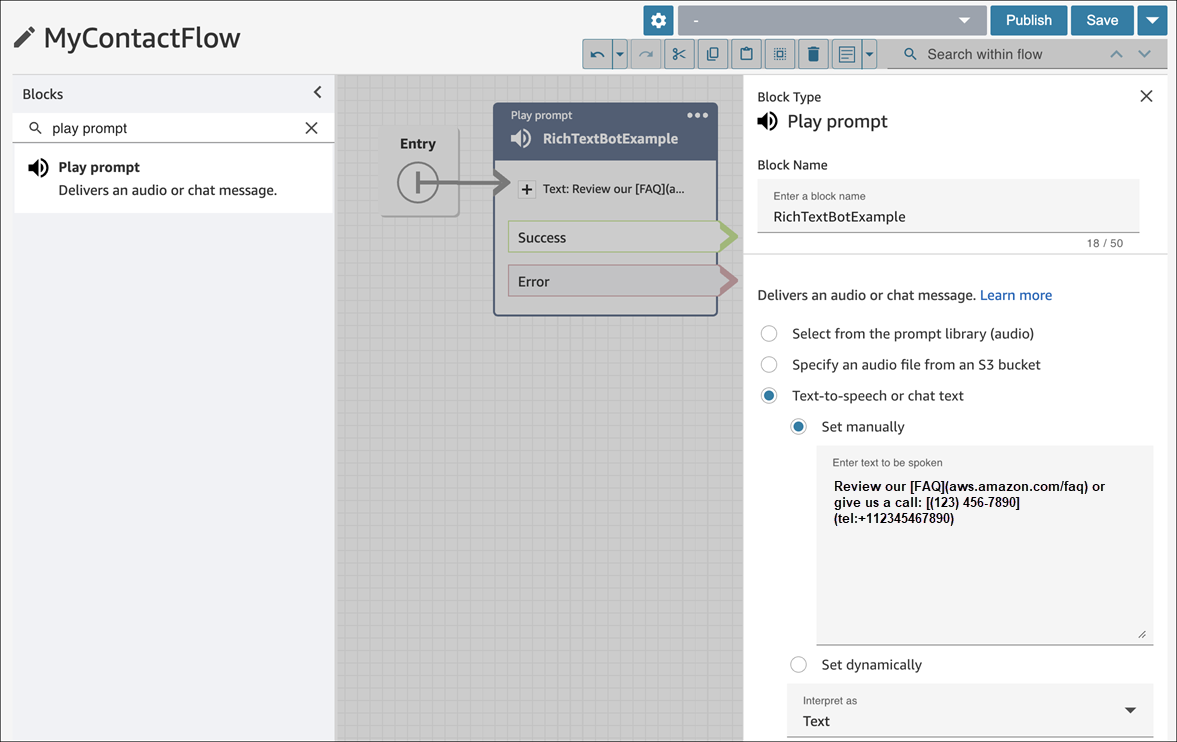
A seguinte imagem mostra como habilitar um prompt manualmente em um bloco de fluxo Reproduzir mensagem:

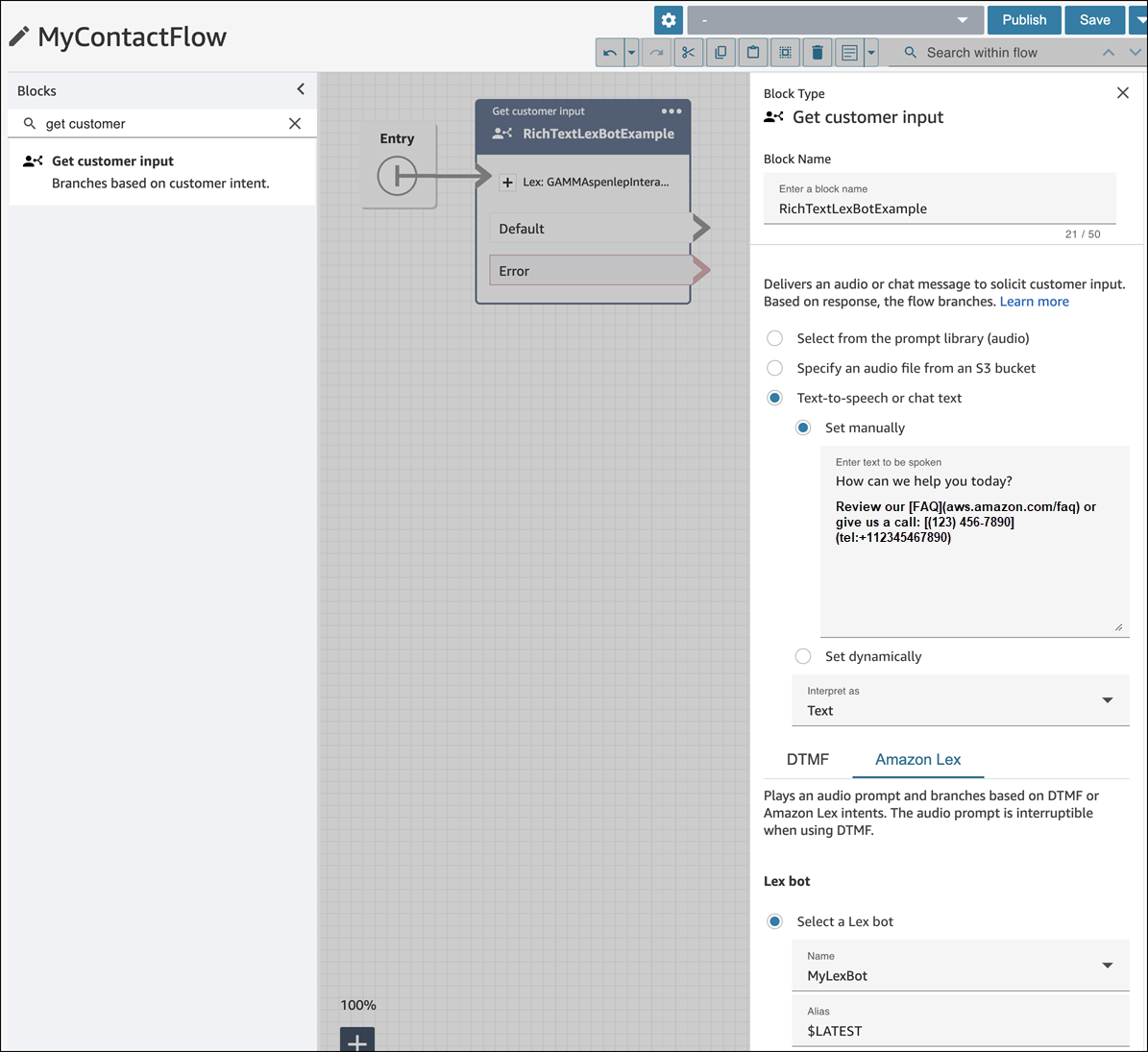
A seguinte imagem mostra como habilitar um prompt manualmente em um bloco de fluxo Obter informações dos clientes e, em seguida, associar o bloco de fluxo a um bot do Amazon Lex:

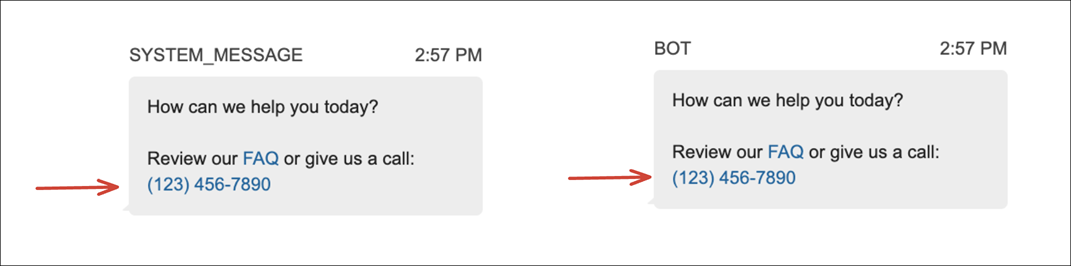
A seguinte imagem mostra como o prompt é exibido na SYSTEM_MESSAGE e em vários tipos de mensagem do BOT:

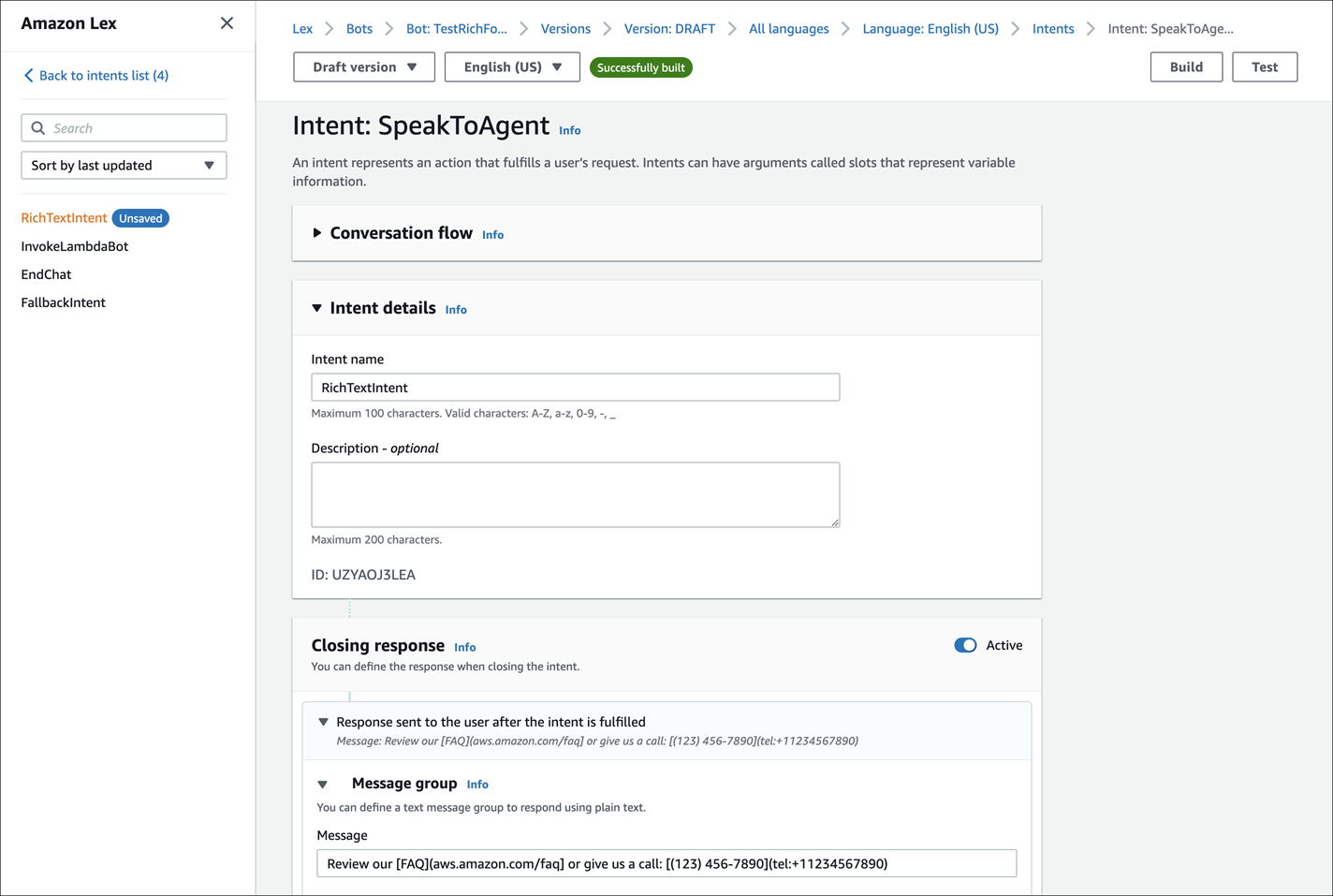
A seguinte imagem mostra como configurar um prompt em uma intenção do bot do Amazon Lex:

Para obter mais informações sobre intenções, consulte Adding intents no Guia do desenvolvedor do Amazon Lex V2. Para obter mais informações sobre mensagens do Lambda, consulte Enabling custom logic with AWS Lambda functions, também no Guia do desenvolvedor do Amazon Lex V2.