Amazon Connect 中無程式碼 UI 建置器的 UI 元件庫
Amazon Connect UI 元件文件
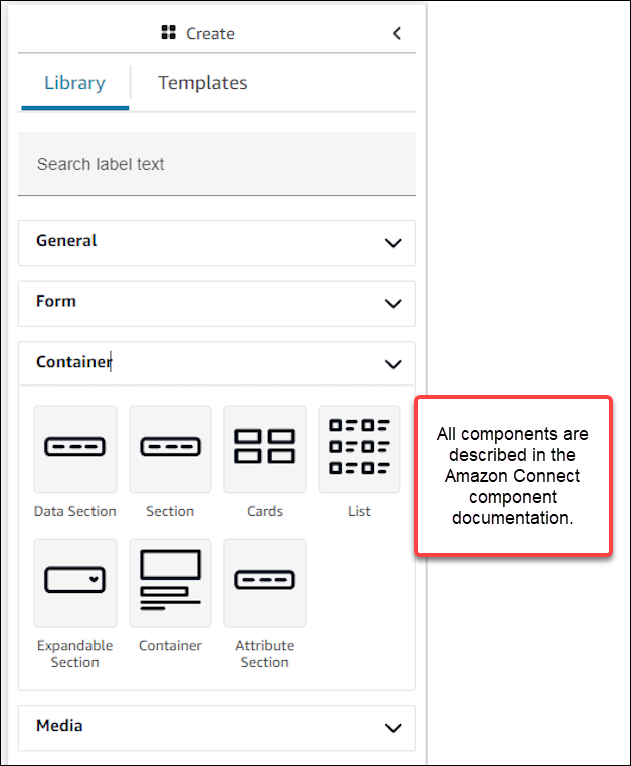
您可以在建立面板、程式庫索引標籤的無程式碼 UI 建置器中存取程式庫元件。下圖顯示程式庫索引標籤和容器元件的範例。

使用容器來移動和整理元件
容器是製作視圖的核心構建區塊。您可以將 UI 元件 (包括其他容器) 移動到容器中,在頁面上以邏輯和視覺化方式分類。
為了在自訂頂層視圖設定時維持相對一致的頁面內容,建議您在所有視圖中使用容器。容器也配有欄位配置。您可以透過欄位配置,在容器內整理內容。
建立表單
若要建立表單供客服人員或客戶填寫和提交,請使用表單
-
從 UI 程式庫將表單元件拖放到畫布。
-
或者從範本索引標籤中選取表單範例範本。該範本使用表單元件。
表單
下圖顯示具預留位置標籤和提交按鈕的表單元件範例。
