Amazon Connect 中无代码用户界面生成器的用户界面组件库
Amazon Connect 用户界面组件文档
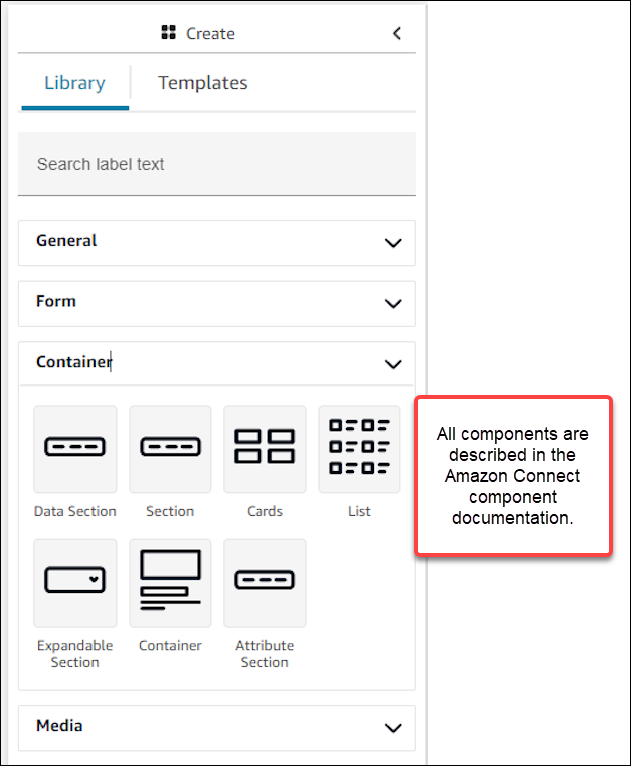
您可以在创建面板、库选项卡中的无代码用户界面生成器中访问库组件。下图显示了库选项卡和容器组件的示例。

使用容器移动和整理组件
容器是生成视图的核心构建块。您可以将用户界面组件(包括其它容器)移动到一个容器中,以便在页面上以逻辑和直观的方式将它们分组在一起。
要在自定义顶层视图设置时保持页面内容相对一致,建议您在所有视图中使用容器。容器还带有列布局。列布局支持您整理容器内的内容。
创建表单
要创建表单供座席或客户填写和提交,您可以使用表单
-
将表单组件从用户界面库拖放到画布上。
-
或者,从模板选项卡中,选择表单示例模板。它使用表单组件。
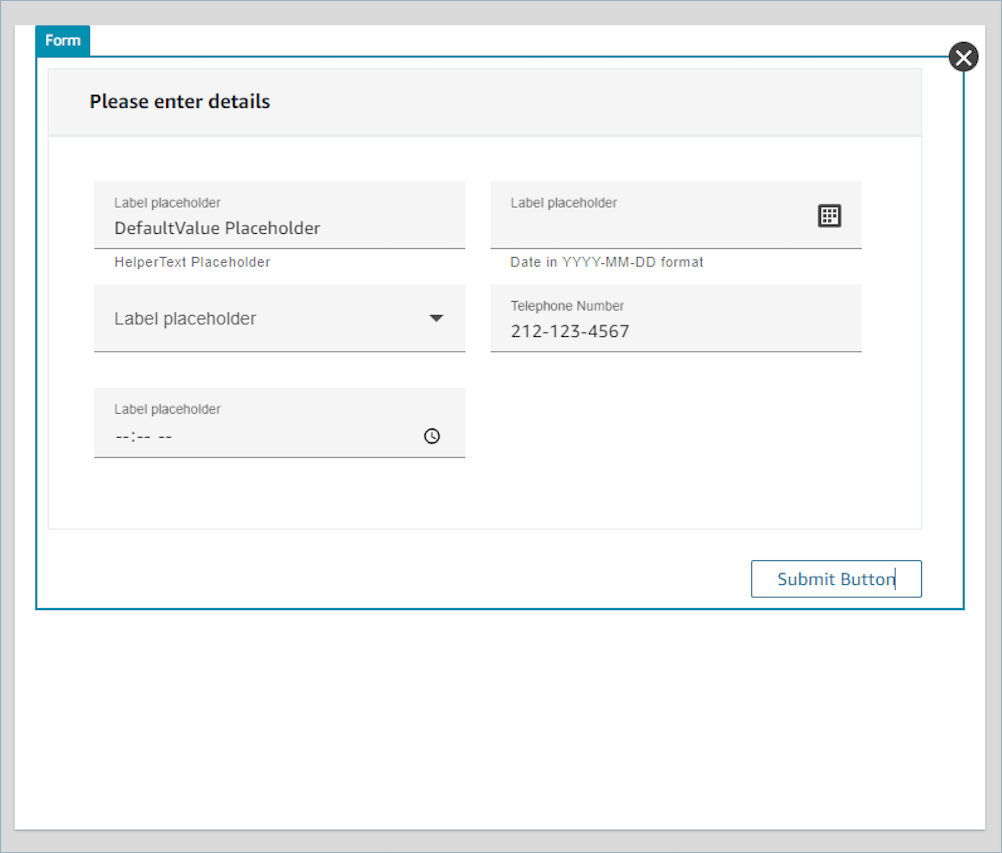
表单
下图显示了一个带有占位符标签和“提交”按钮的示例表单组件。