翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Amazon Connect の UI ビルダー用の UI コンポーネントライブラリ
すべての UI ビルダーコンポーネントについては、Amazon Connect UI コンポーネントのドキュメント
UI ビルダーのライブラリコンポーネントには、作成パネルのライブラリタブからアクセスできます。次の図は、[ライブラリ] タブと [コンテナ] コンポーネントの例を示しています。

コンテナを使用してコンポーネントを移動し整理する
コンテナは、ビュー作成の中核となる構成要素です。UI コンポーネント (その他のコンテナを含む) をコンテナに移動して、ページ上で論理的かつ視覚的にグループ化できます。
トップレベルのビュー設定をカスタマイズする際にページのコンテンツに一貫性を持たせるために、すべてのビューでコンテナを使用することをお勧めします。コンテナでは列レイアウトも使用できます。列レイアウトを使用すると、コンテナ内のコンテンツを整理できます。
フォームを作成する
エージェントまたは顧客が入力して送信するフォームを作成するには、[フォーム]
-
UI ライブラリから [フォーム] コンポーネントをキャンバスにドラッグアンドドロップします。
-
または、[テンプレート] タブで、[フォームの例] テンプレートを選択します。これは、フォームコンポーネントを使用します。
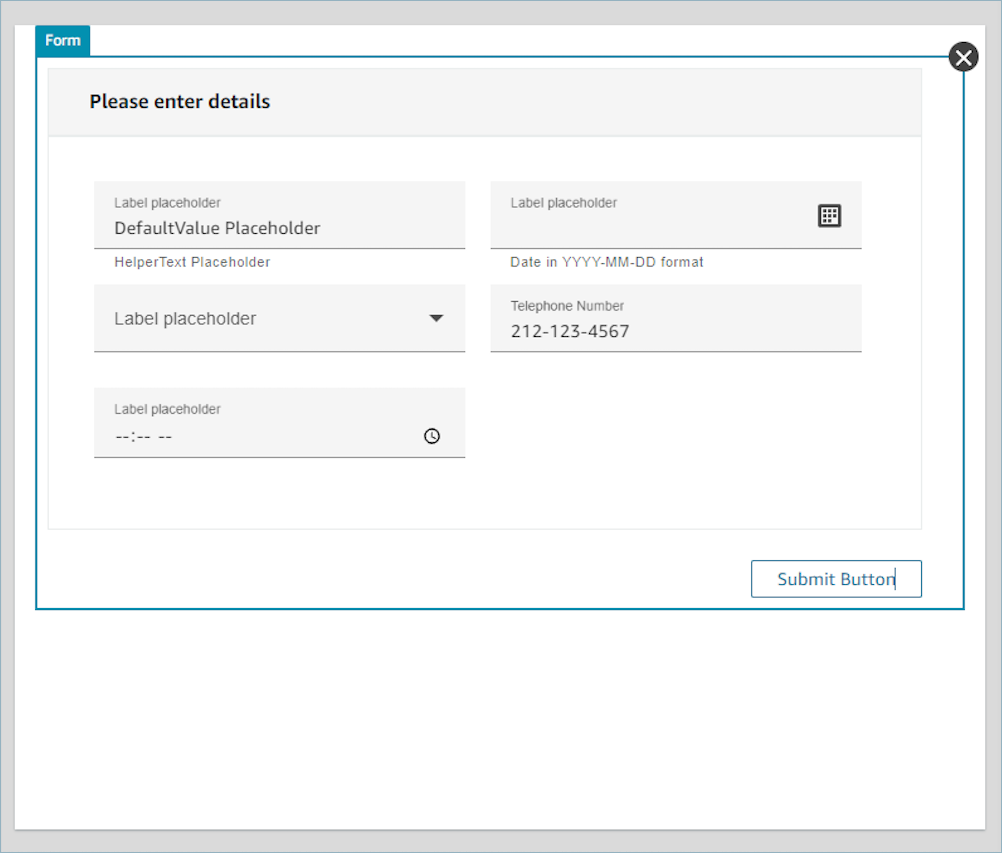
[フォーム]
次の図は、プレースホルダーラベルと送信ボタンを含む [フォーム] コンポーネントの例を示しています。