翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Amazon Connect のノーコードビルダー UI で動的フィールドを設定する
このトピックでは、Amazon Connect で No-code Builder UI を使用してエージェントとカスタマーインターフェイスを構築するときに、ハードコードされた値ではなくランタイムデータを表示するようにコンポーネントで動的フィールドを設定する方法について説明します。
エージェントまたは顧客に表示されるデータを、ハードコードされるのではなく動的に入力するシナリオがある場合があります。たとえば、スクリーンポップを作成する場合は、顧客の名前とプロファイル ID を表示できます。これらのフィールドの値は問い合わせごとに変わるため、データは動的である必要があります。
コンポーネントフィールドを動的に入力するには:
-
そのコンポーネントのプロパティタブを開きます。
-
動的にするフィールドの横に表示される動的アイコン (照明ボルトアイコン) を選択します。
動的値を必要とする最も一般的なフィールドは次のとおりです。
-
表示フィールドの値フィールド。
-
フォーム入力の DefaultValue フィールド。
技術的には、エージェントに表示されるフィールドと非表示のフィールドの両方が、実行時に動的に決定される可能性があります。そのため、プロパティタブのすべてのフィールドを動的 (稲妻アイコン) に設定することができます。
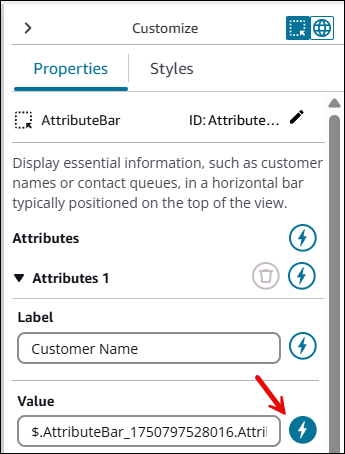
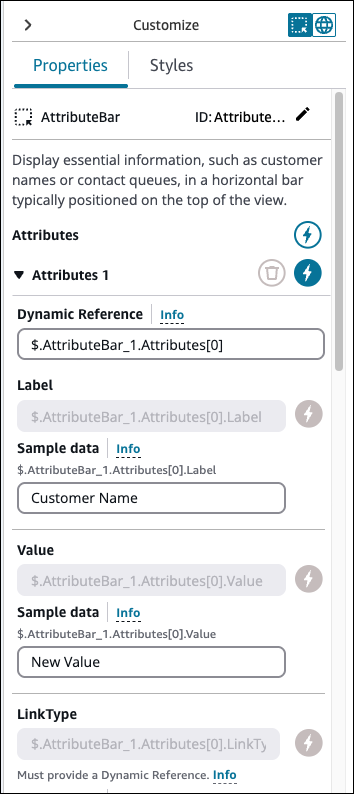
たとえば、次の図の AttributesBar コンポーネントを参照してください。

-
属性 1 のラベルは、顧客名として静的に定義されます。
-
属性の値は動的に設定されます (稲妻アイコンが選択されます)。
これらの設定では、AttributesBar の値は、実行時に ビューを表示ブロックに渡されるデータによって決まります。
フィールドが動的に設定されている場合、その静的値は動的参照に置き換えられます。サンプルデータセクションが フィールドの下に表示されます。このセクションでは、サンプルデータを定義します。
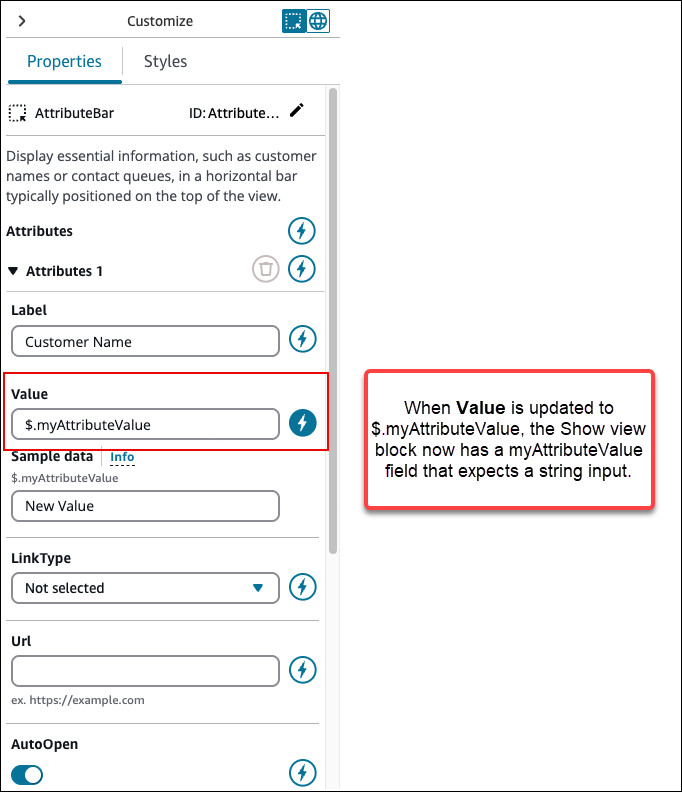
動的参照は、ランタイムデータを設定するときに ビューを表示ブロックが期待するデータ構造を反映します。たとえば、次の図に示すように、AttributesBar
-
動的に設定すると、 フィールドは になり、
$.AttributeBar_1.Attributes[0].ValueAttributeBar_1はコンポーネントの ID になります。 -
これは、 ビューを表示ブロックで
AttributeBar_1フィールドが オブジェクトを受け取る必要があることを示します。 -
オブジェクトには、最初の項目 (
[0]) がValueフィールドを持つオブジェクトであることが予想されるAttributes配列が含まれています。
動的参照を編集して、わかりやすくしたり再利用したりできます。動的参照は、ビュー内の複数のフィールドとコンポーネント間で共有できます。たとえば、AttributeBar$.myAttributeValue。ビューを表示 ブロックに文字列入力を期待する myAttributeValue フィールドが追加されました。

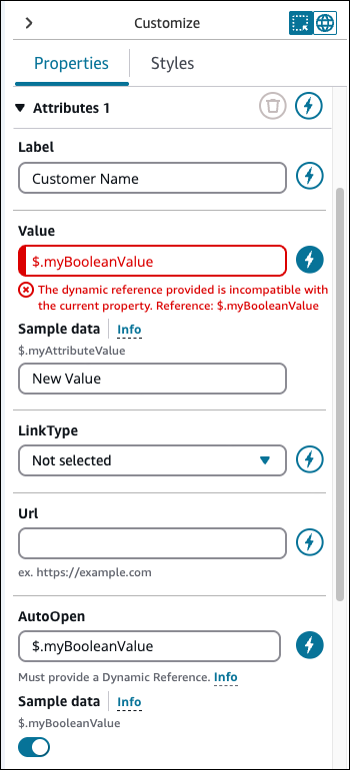
重要
動的参照のタイプは、 フィールドの想定されるタイプと一致する必要があります。たとえば、ブール値フィールドで文字列ベースの動的参照を使用することはできません。次の図は、動的参照が一致しない場合のエラーメッセージの例を示しています。

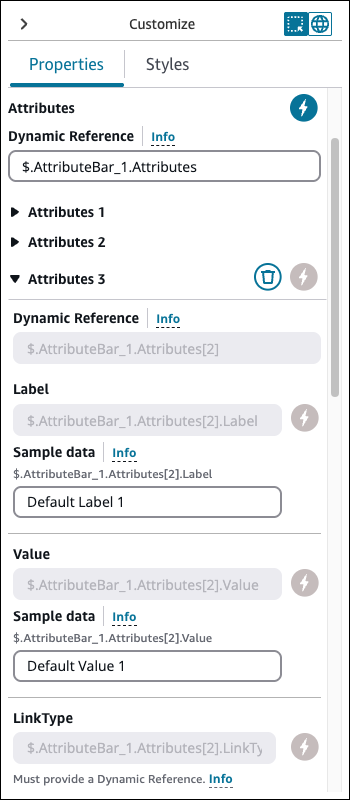
また、コンポーネント内の属性のすべてのプロパティを動的として設定することもできます。次の図では、 ラベルを含むこの属性に関するすべては、 ビューを表示ブロックに渡された値に基づいて実行時に決定されます。例えば、Customer Name は、エージェントがガイドを使用する際に表示される内容を把握するために使用できるサンプルデータになりました。ただし、この値はエージェントには表示できません。

AttributesBar