Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Configuration de champs dynamiques dans l'interface utilisateur du générateur sans code d'Amazon Connect
Cette rubrique explique comment configurer des champs dynamiques dans les composants pour afficher les données d'exécution au lieu de valeurs codées en dur lors de la création d'interfaces client et agent à l'aide de l'interface utilisateur du générateur sans code d'Amazon Connect.
Vous pouvez avoir des scénarios dans lesquels vous souhaitez que les données affichées à un agent ou à un client soient renseignées dynamiquement au lieu d'être codées en dur. Par exemple, si vous faites apparaître un écran, vous souhaiterez peut-être faire apparaître le nom et l'identifiant de profil du client. Les données doivent être dynamiques car les valeurs de ces champs changent d'un contact à l'autre.
Pour renseigner dynamiquement le champ d'un composant, procédez comme suit :
-
Ouvrez l'onglet des propriétés de ce composant.
-
Sélectionnez l'icône dynamique (icône représentant un éclair) qui apparaît à côté du champ que vous souhaitez rendre dynamique.
Les champs les plus courants nécessitant des valeurs dynamiques sont les suivants :
-
Le champ Valeur pour les champs d'affichage.
-
Le DefaultValuechamp dans les entrées de formulaire.
Il est techniquement possible que n'importe quel champ à la fois visible et masqué pour un agent soit déterminé dynamiquement lors de l'exécution. C'est pourquoi chaque champ de l'onglet Propriétés peut être défini comme dynamique (icône en forme d'éclair).
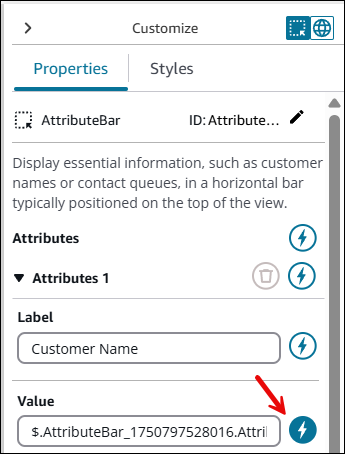
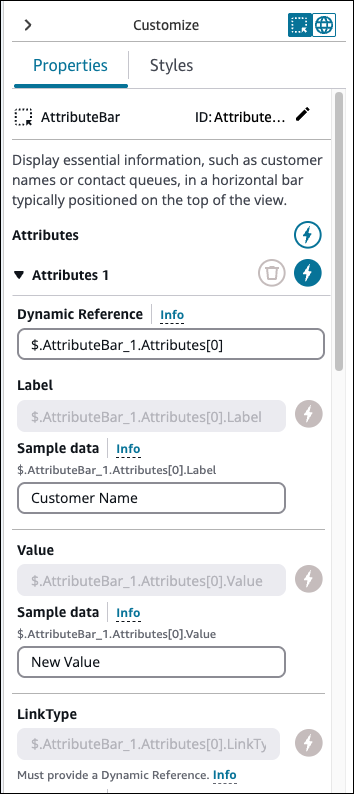
Par exemple, examinez le AttributesBarcomposant dans l'image suivante.

-
L'étiquette de l'attribut 1 est définie statiquement comme nom du client.
-
La valeur de l'attribut est définie sur dynamique (l'icône en forme d'éclair est sélectionnée).
Avec ces paramètres, la valeur de AttributesBarest déterminée par les données transmises au Affichage de la vue bloc lors de l'exécution.
Lorsqu'un champ est défini sur dynamique, sa valeur statique est remplacée par une référence dynamique. Une section de données d'exemple apparaît sous le champ. Vous utilisez cette section pour définir des exemples de données.
La référence dynamique reflète la structure de données attendue par le Affichage de la vue bloc lors de la configuration des données d'exécution. Par exemple, considérez la valeur de l'attribut 1 dans le AttributesBar
-
Lorsqu'il est défini sur dynamique, le champ devient «
$.AttributeBar_1.Attributes[0].Valueoù seAttributeBar_1trouve l'identifiant du composant ». -
Cela indique que dans le Affichage de la vue bloc, le
AttributeBar_1champ doit recevoir un objet. -
L'objet contient un
Attributestableau dans lequel le premier élément ([0]) est censé être un objet avec unValuechamp.
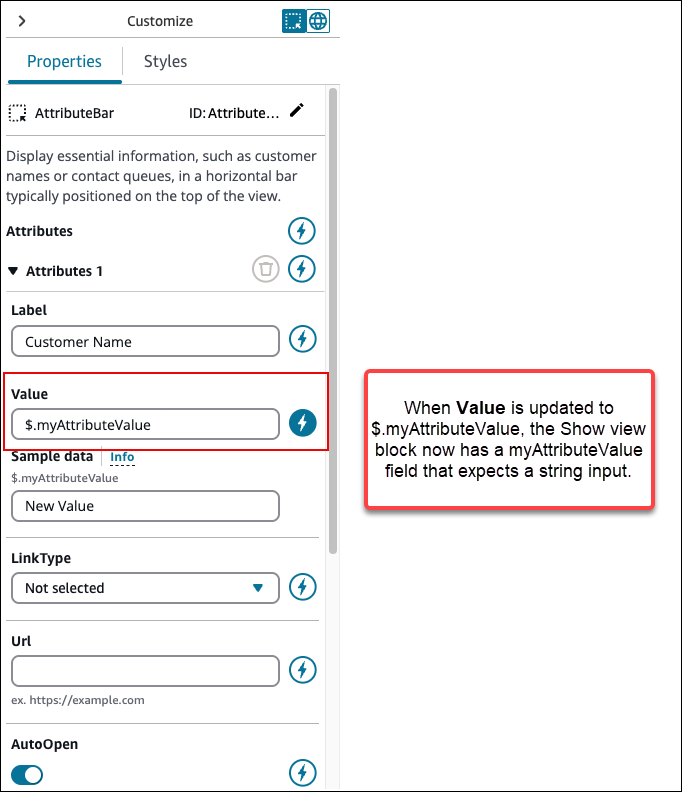
Vous pouvez modifier les références dynamiques pour des raisons de clarté ou de réutilisation. Les références dynamiques peuvent être partagées entre plusieurs champs et composants de la vue. Par exemple, dans l'image suivante du AttributeBar$.myAttributeValue. Le Affichage de la vue bloc possède désormais un myAttributeValue champ qui attend une entrée sous forme de chaîne.

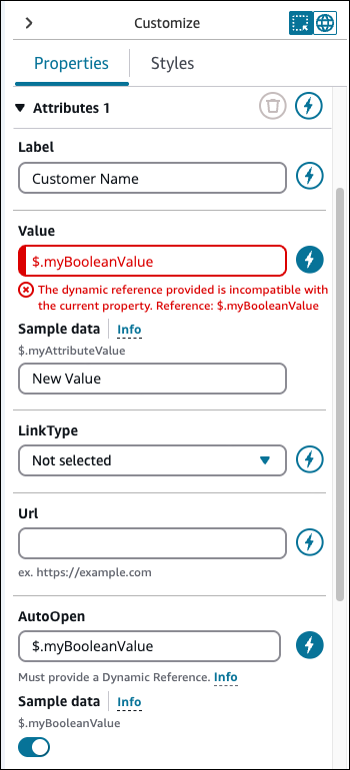
Important
Le type de référence dynamique doit correspondre au type attendu du champ. Par exemple, vous ne pouvez pas utiliser de référence dynamique basée sur une chaîne dans un champ booléen. L'image suivante montre un exemple de message d'erreur lorsque la référence dynamique ne correspond pas.

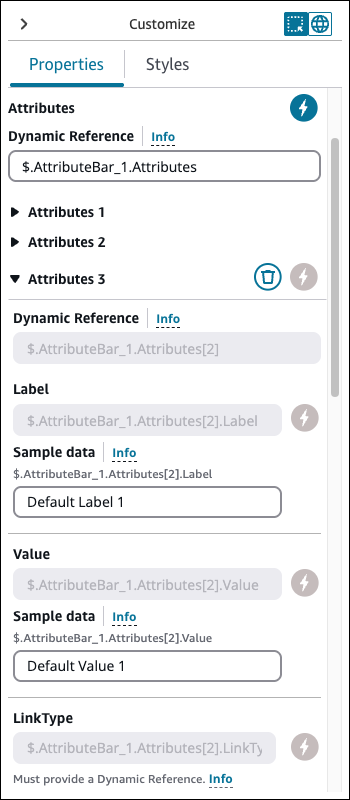
Vous avez également la possibilité de définir toutes les propriétés d'un attribut d'un composant comme dynamiques. Dans l'image suivante, tout ce qui concerne cet attribut, y compris l'étiquette, est déterminé au moment de l'exécution en fonction des valeurs transmises au Affichage de la vue bloc. Par exemple, le nom du client est désormais un exemple de données que vous pouvez utiliser pour avoir une idée de ce que l'agent verra lorsqu'il utilisera un guide. Toutefois, cette valeur n'est pas visible pour l'agent.

Pour certains composants, par exemple AttributesBar