Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Utilisation de la fonctionnalité d’affichage d’écran des applications tierces dans l’espace de travail de l’agent Amazon Connect
Pour la fonctionnalité d'affichage d'écran des applications tierces, vous pouvez utiliser des step-by-step guides ou vous pouvez utiliser l'épinglage d'applications. Pour de plus amples informations, veuillez consulter Accès à des applications tierces dans l’espace de travail de l’agent. Lorsque le contact arrive, l’onglet Guides s’ouvre en tant que premier dans l’espace de travail de l’agent. Vous pouvez configurer les step-by-step guides à l'aide de flux.
Note
Lorsque vous configurez une vue :
-
Assurez-vous que le nom de l'application enregistré dans le correspond AWS Management Console exactement au nom de l'application que vous fournissez au composant Application
and/or App Launch. -
Si des erreurs apparaissent et que vous pensez que les noms correspondent, modifiez le nom de l’application AWS Management Console . Assurez-vous qu’il n’y a pas d’espaces au début ni à la fin.
-
Avec le composant Application
, vous intégrez l’application tierce dans les guides. L’application s’affiche dans le premier onglet lorsque le contact entre. -
Avec le composant Lancement d’application, vous configurez l’application pour qu’elle s’ouvre sous forme d’onglet dans l’espace de travail de l’agent. Vous pouvez activer l’ouverture automatique, le guide sera sélectionné comme premier onglet et l’application s’ouvrira sous forme d’un autre onglet.
-
Vous pouvez toujours utiliser le composant Lien
avec ouverture automatique pour configurer n’importe quel lien de navigateur afin qu’il s’ouvre dans une nouvelle fenêtre de navigateur.
Vous avez la possibilité de fournir un chemin pour donner une destination ou un paramètre plus spécifique au contact. Lorsque vous fournissez le chemin, celui-ci sera raccourci au domaine. Indiquez une barre oblique à la fin du domaine de l’application.
Exemple 1 (recommandé) :
App Domain registered in AWS Management Console: https://example.com/ Path: cats/siamese Guides will attempt to render: Domain https://example.com/ + Path cats/siamese https://example.com/cats/siamese Success if website exists!
Exemple 2 :
App Domain registered in AWS Management Console: https://example.com/dogs/ Path: cats/siamese Guides will attempt to render: Domain https://example.com/ + Path cats/siamese https://example.com/cats/siamese Fails because only subdomains of https://example.com/dogs/ are allowed
Exemple 3 :
App Domain registered in AWS Management Console: https://example.com/cats Path: cats/siamese Guides will attempt to render: Domain https://example.com/ + Path cats/siamese https://example.com/cats/siamese Success if website exists!
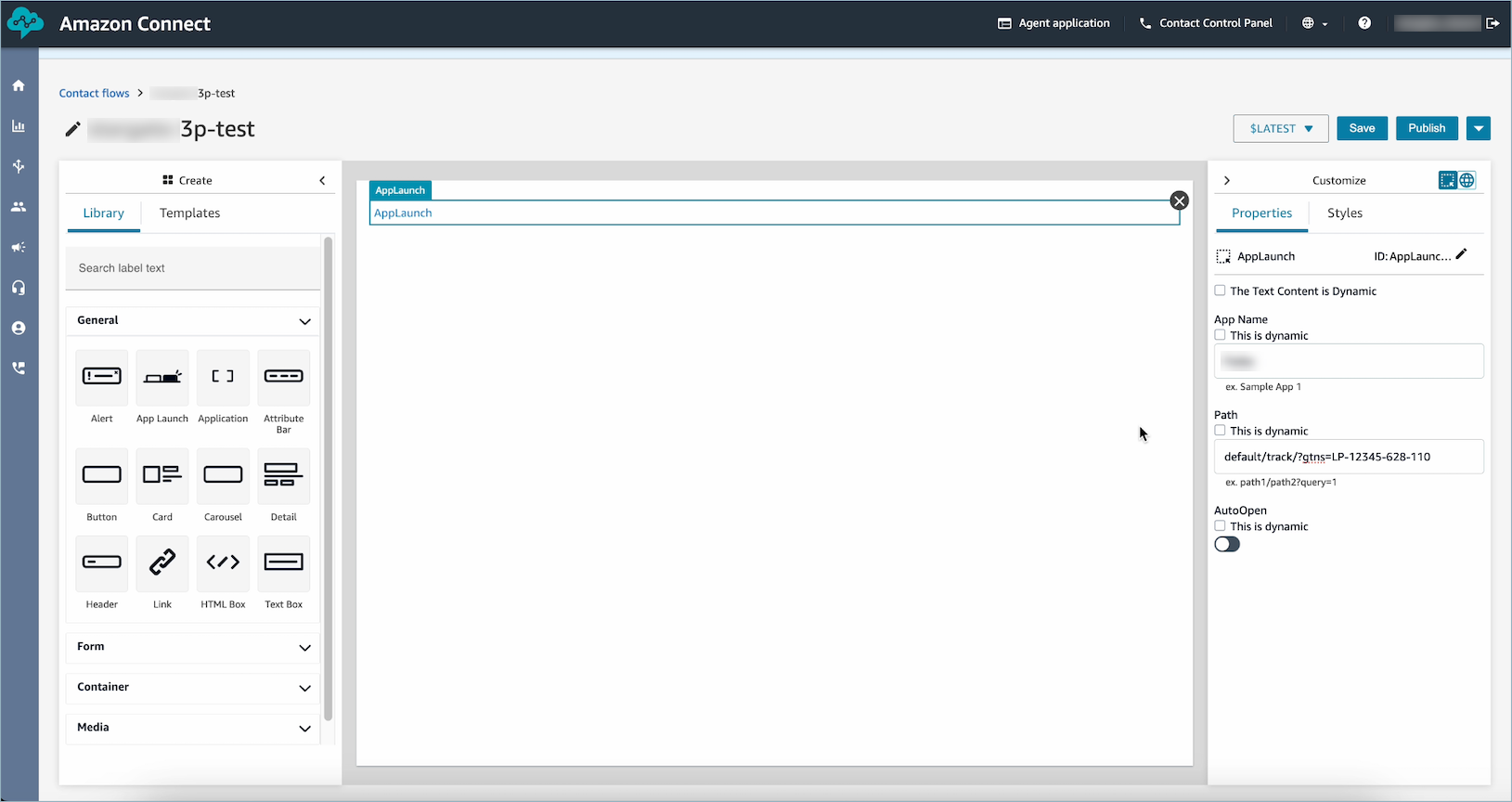
L’image suivante montre un composant Lancement d’application qui a été déposé sur le canevas. Le panneau Personnaliser montre un exemple de spécification du nom et du chemin de l’application.

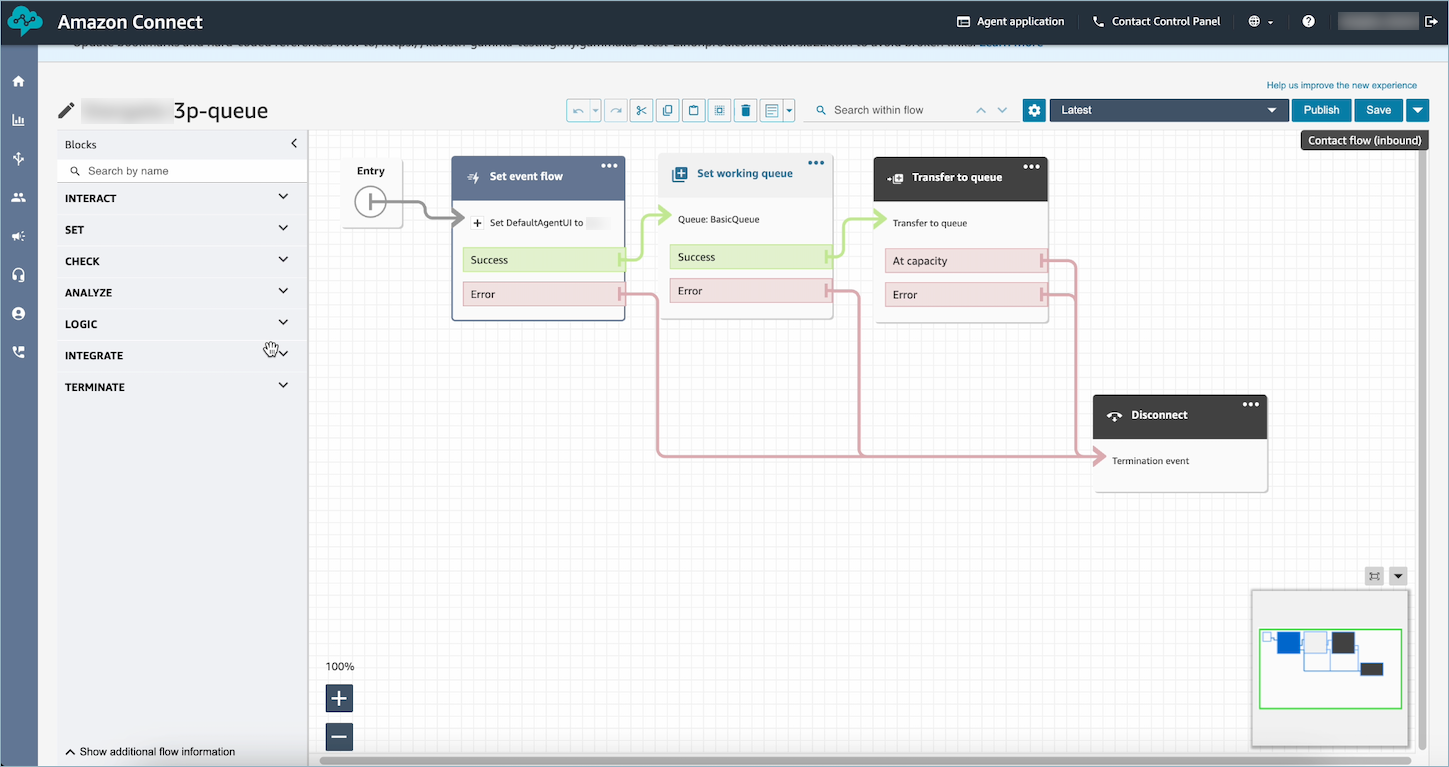
L'image suivante montre un exemple de Bloc de flux dans Amazon Connect : Définir le flux d’événements bloc ajouté au flux et configuré pour le hook d'événements de l'DefaultAgentinterface utilisateur.