本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
使用 Amazon Connect 中的 UI 建置器以取得逐步指南中的資源 step-by-step
您可以使用 Amazon Connect 中的 UI 建置器,建立step-by-step指南中使用的檢視資源。透過 UI 建置器,您可以:
-
將 UI 元件拖放到畫布。
-
安排您的配置。
-
編輯每個元件的屬性和樣式。
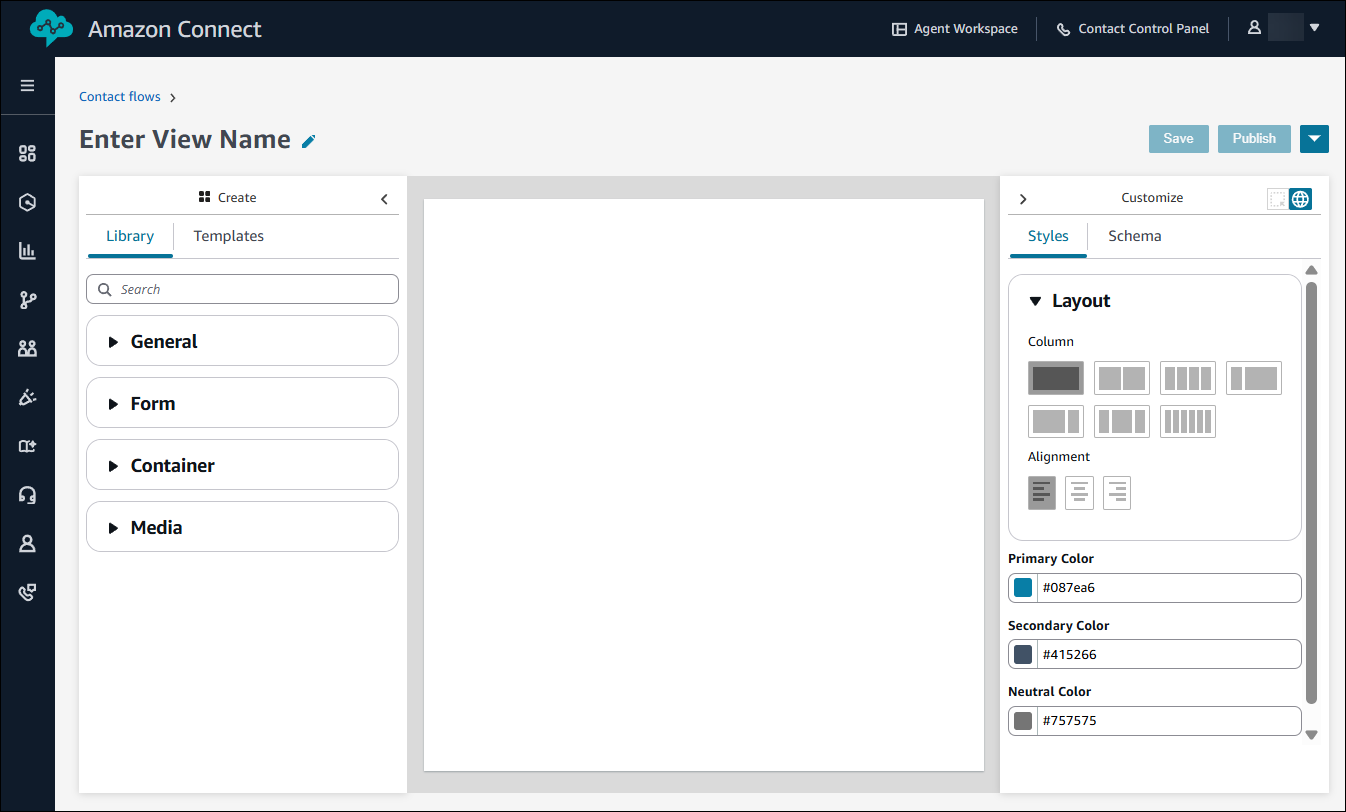
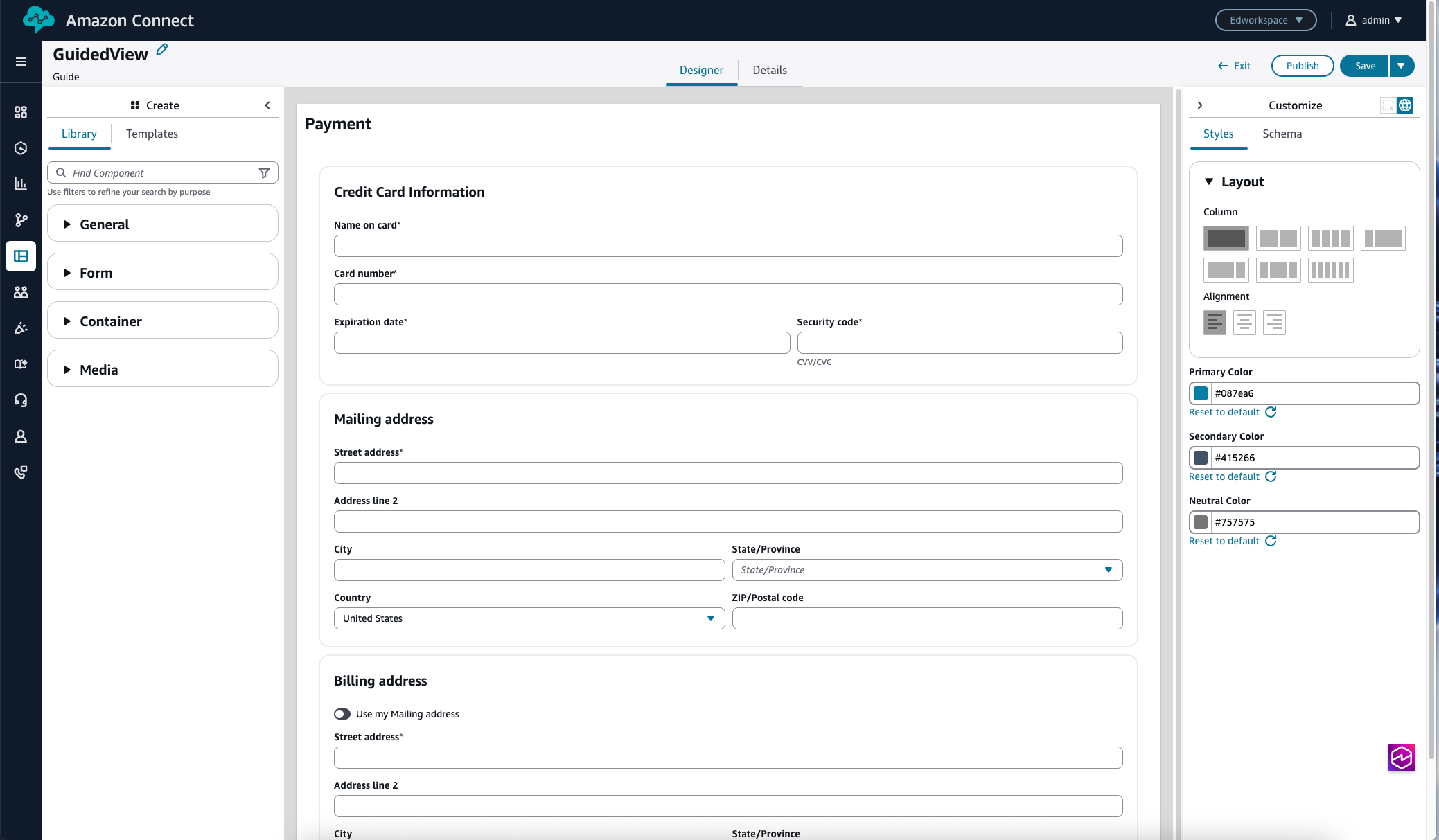
下圖顯示 UI 建置器頁面的範例。

-
建立面板,您可以從 UI 元件程式庫中選擇,或使用一種可用範本。
-
元件會在可摺疊容器中分組。將這些元件拖放到視圖資源的畫布。
-
視圖資源的畫布。
-
自訂面板和全域設定圖示。您可以在此處設定頁面的全域屬性,例如欄位、對齊和顏色。您也可以在此處為畫布上的個別元件設定屬性。
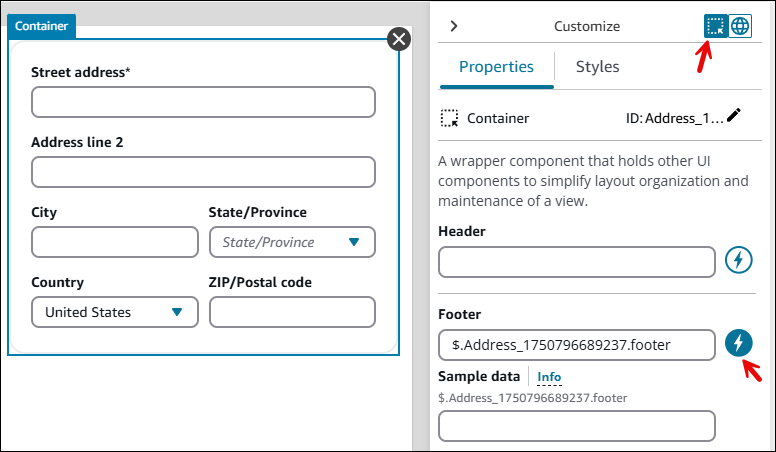
下圖顯示地址元件的屬性索引標籤範例。當您選取動態圖示 (閃電) 時,欄位會在執行時期填入內容。

存取 UI 建置器
-
登入 Amazon Connect 管理網站,網址為 https://
instance name.my.connect.aws/。使用管理員帳戶或其安全性設定檔具頻道和流程 - 檢視權限的帳戶。 在 Amazon Connect 管理員網站中,選擇 UI 管理。
選擇建立檢視。在建立檢視對話方塊中,指定檢視的名稱,然後選取用途類型。檢視有兩個目的:
指南檢視:用於建構單一或多步驟工作流程,這些工作流程可以向客服人員、終端客戶或管理員顯示,以在統一界面中存取聯絡人特定或第三方資料。
工作區檢視:這些檢視用於建置工作區頁面,例如首頁,提供與聯絡處理無關的一般界面元件和功能。
UI 建置器頁面隨即出現。快速從範本開始,或從頭開始建置檢視。
-
選擇建立新項目。出現空的 UI 建置器頁面,如下圖所示。