As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Use o construtor de interface do usuário no Amazon Connect para obter recursos em step-by-step guias
Você pode criar os recursos de visualização usados nos step-by-step guias usando o construtor de interface do usuário no Amazon Connect. Com o construtor de interface do usuário, você pode:
-
Arrastar e soltar os componentes da interface do usuário em uma tela.
-
Organizar o layout.
-
Editar as propriedades e os estilos de cada componente.
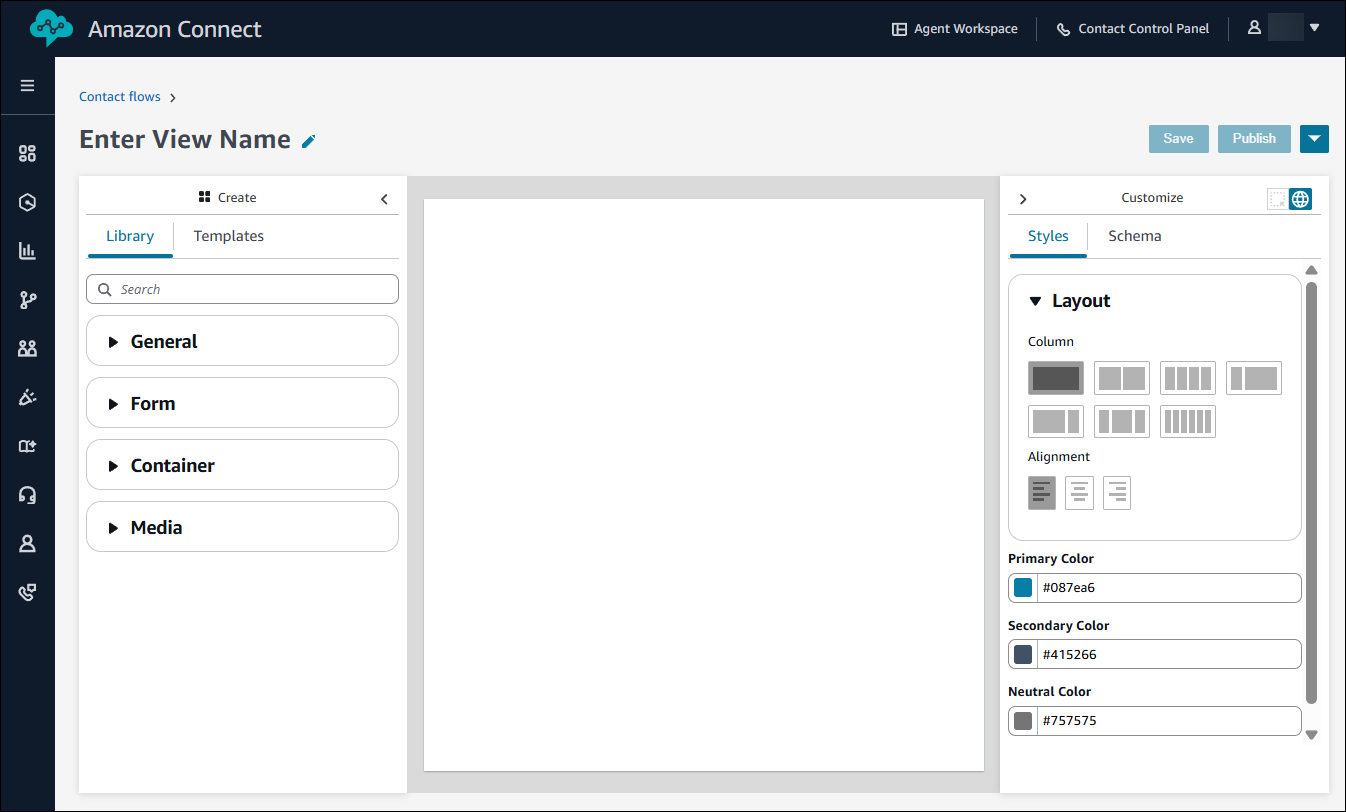
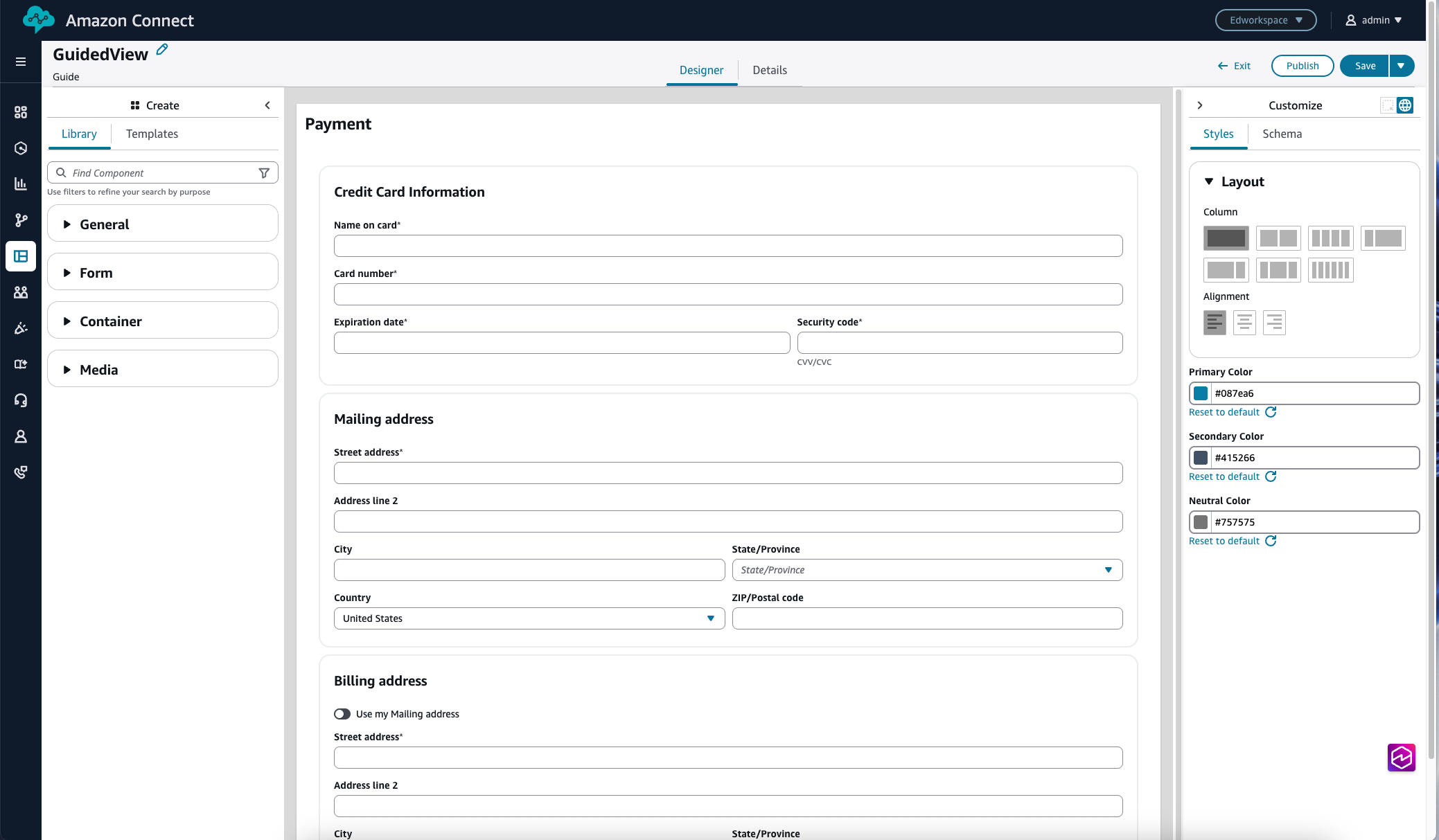
A imagem a seguir mostra um exemplo da página do construtor de interface do usuário.

-
O painel Criar, onde você escolhe na biblioteca de componentes de interface do usuário ou usa um dos modelos disponíveis.
-
Os componentes são agrupados dentro de contêineres recolhíveis. Arraste e solte esses componentes na tela do recurso de visualização.
-
A tela do recurso de visualização.
-
O painel Personalizar e o ícone de configurações globais. É aqui que você define as propriedades globais da página, como colunas, alinhamento e cores. É também onde você define as propriedades dos componentes individuais que estão na tela.
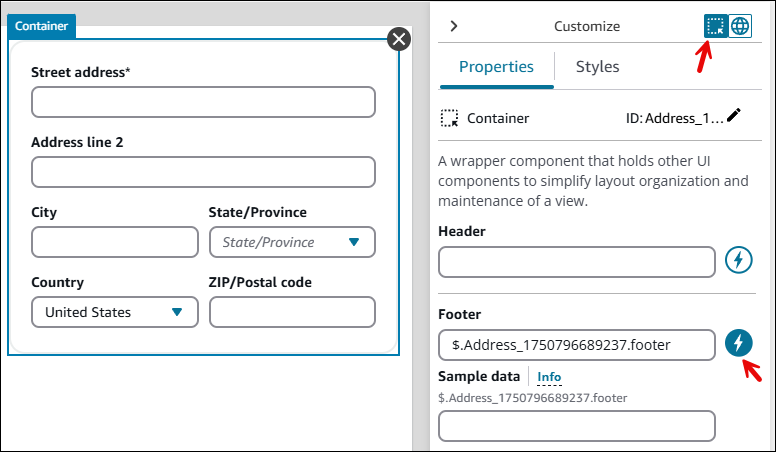
A imagem a seguir mostra um exemplo da guia Propriedades para o componente Endereço. Ao selecionar o ícone dinâmico (o raio), o campo é preenchido em runtime.

Acesse o construtor de interface do usuário
-
Faça login no site do Amazon Connect administrador em https://
instance name.my.connect.aws/. Use uma conta de administrador ou uma conta que tenha permissão para Canais e fluxos - visualizações em seu perfil de segurança. No site do Amazon Connect administrador, escolha Gerenciamento de interface do usuário.
Escolha Criar visualização. Na caixa de diálogo Criar exibição, especifique um nome para a exibição e selecione o tipo de finalidade. As visualizações têm dois propósitos:
Visualizações do guia: usadas para estruturar fluxos de trabalho de uma ou várias etapas que podem ser exibidos para agentes, clientes finais ou gerentes para acessar dados específicos de contatos ou de terceiros em uma interface unificada.
Visualizações do espaço de trabalho: usadas para criar páginas do espaço de trabalho, como a página inicial, essas visualizações fornecem componentes e funcionalidades gerais da interface, independentemente do tratamento de contatos.
A página do construtor de interface do usuário é exibida. Comece rapidamente com modelos ou crie suas visualizações do zero.
-
Selecione Create new (Criar novo). Uma página vazia do construtor de interface de usuário é exibida, conforme mostrado na imagem a seguir.