As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Configure campos dinâmicos na interface do usuário do No-code builder no Amazon Connect
Este tópico explica como configurar campos dinâmicos em componentes para exibir dados de tempo de execução em vez de valores codificados ao criar interfaces de agentes e clientes usando a interface de usuário do No-code builder no Amazon Connect.
Você pode ter cenários em que deseja que os dados exibidos para um agente ou cliente sejam preenchidos dinamicamente em vez de codificados. Por exemplo, se você estiver fazendo uma tela pop-up, talvez queira mostrar o nome e o ID do perfil do cliente. Você precisa que os dados sejam dinâmicos porque os valores desses campos mudam de contato para contato.
Para preencher dinamicamente um campo de componente:
-
Abra a guia de propriedades desse componente.
-
Selecione o ícone dinâmico (o ícone do raio de iluminação) que aparece ao lado do campo que você deseja que seja dinâmico.
Os campos mais comuns que exigem valores dinâmicos são:
-
O campo Valor para campos de exibição.
-
O DefaultValuecampo nas entradas do formulário.
É tecnicamente possível que qualquer campo visível e oculto para um agente seja determinado dinamicamente em tempo de execução. É por isso que todos os campos na guia Propriedades podem ser definidos como dinâmicos (o ícone de raio).
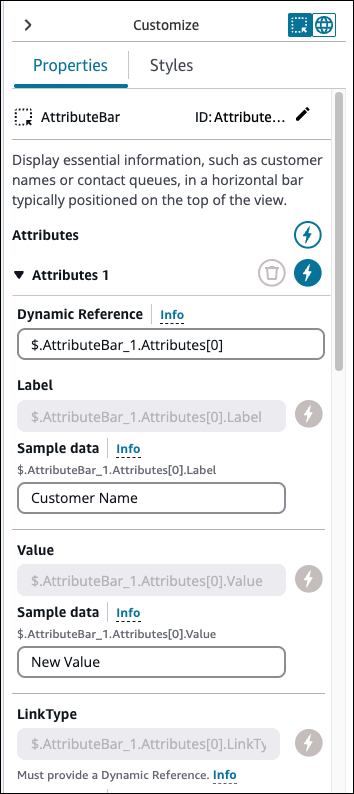
Por exemplo, veja o AttributesBarcomponente na imagem a seguir.

-
O rótulo do atributo 1 é definido estaticamente como Nome do cliente.
-
O valor do atributo é definido como dinâmico (o ícone do raio está selecionado).
Com essas configurações, o valor de AttributesBaré determinado pelos dados que são passados em tempo de execução para o Mostrar exibição bloco.
Quando um campo é definido como dinâmico, seu valor estático é substituído por uma referência dinâmica. Uma seção Dados de amostra aparece abaixo do campo. Você usa essa seção para definir dados de amostra.
A referência dinâmica reflete a estrutura de dados esperada pelo Mostrar exibição bloco ao configurar dados de tempo de execução. Por exemplo, considere o valor do atributo 1 no AttributesBar
-
Quando definido como dinâmico, o campo se torna
$.AttributeBar_1.Attributes[0].ValueondeAttributeBar_1está o ID do componente. -
Isso indica que, no Mostrar exibição bloco, o
AttributeBar_1campo deve receber um objeto. -
O objeto contém uma
Attributesmatriz em que se espera que o primeiro item ([0]) seja um objeto com umValuecampo.
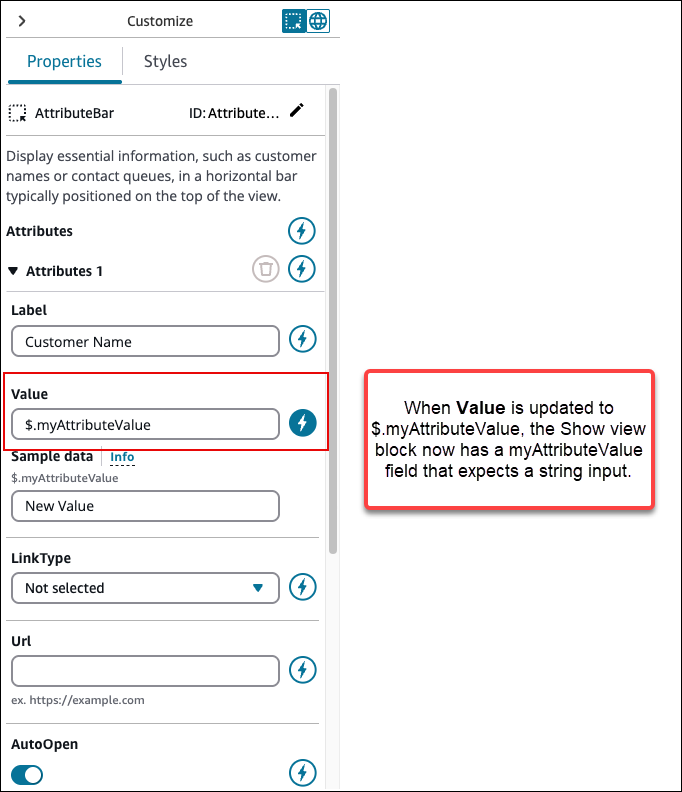
Você pode editar referências dinâmicas para maior clareza ou reutilização. As referências dinâmicas podem ser compartilhadas em vários campos e componentes na visualização. Por exemplo, na imagem a seguir do AttributeBar$.myAttributeValue. O Mostrar exibição bloco agora tem um myAttributeValue campo que espera uma entrada de string.

Importante
O tipo da referência dinâmica deve corresponder ao tipo esperado do campo. Por exemplo, você não pode usar uma referência dinâmica baseada em string em um campo booleano. A imagem a seguir mostra um exemplo de mensagem de erro quando a referência dinâmica não corresponde.

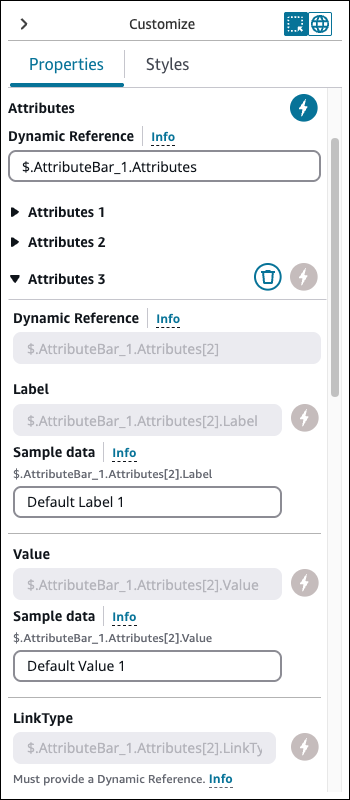
Você também tem a opção de definir todas as propriedades de um atributo em um componente como dinâmicas. Na imagem a seguir, tudo sobre esse atributo, incluindo o rótulo, é determinado em tempo de execução com base nos valores passados para o Mostrar exibição bloco. Por exemplo, o nome do cliente agora é um exemplo de dados que você pode usar para ter uma ideia do que o agente verá ao usar um guia. No entanto, esse valor não pode ser visto pelo agente.

Para determinados componentes, como AttributesBar