Amazon Connect의 노코드 UI 빌더용 UI 구성 요소 라이브러리
모든 노코드 UI 빌더 구성 요소는 Amazon Connect UI 구성 요소 설명서
라이브러리 탭의 생성 패널에 있는 노코드 UI 빌더에서 라이브러리 구성 요소에 액세스합니다. 다음 이미지는 라이브러리 탭과 컨테이너 구성 요소의 예를 보여 줍니다.

컨테이너를 사용하여 구성 요소 이동 및 구성
컨테이너는 보기를 만드는 핵심 구성 요소입니다. UI 구성 요소(다른 컨테이너 포함)를 컨테이너로 이동하여 페이지에서 논리적이고 시각적으로 그룹화할 수 있습니다.
최상위 보기 설정을 사용자 지정할 때 페이지 콘텐츠를 비교적 일관되게 유지하려면 모든 보기에서 컨테이너를 사용하는 것이 좋습니다. 컨테이너에는 열 레이아웃도 함께 제공됩니다. 열 레이아웃을 사용하면 컨테이너 내에서 콘텐츠를 구성할 수 있습니다.
양식 생성
에이전트 또는 고객이 작성하고 제출할 양식을 생성하려면 양식
-
UI 라이브러리에서 캔버스로 양식 구성 요소를 끌어서 놓습니다.
-
또는 템플릿 탭에서 양식 예제 템플릿을 선택합니다. 양식 구성 요소를 사용합니다.
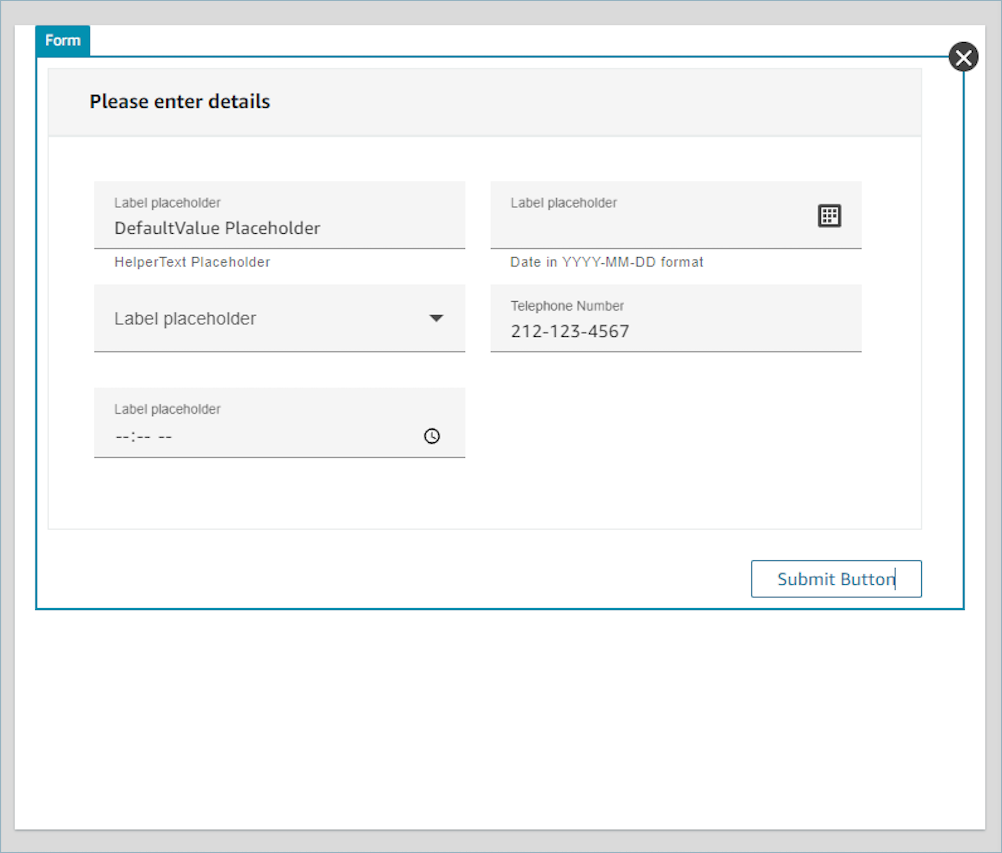
양식
다음 이미지는 자리 표시자 레이블과 제출 버튼이 있는 양식 구성 요소의 예를 보여 줍니다.