翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
step-by-stepガイドのリソースに Amazon Connect の UI ビルダーを使用する
Amazon Connect の UI ビルダーを使用して、step-by-stepガイドで使用されるビューリソースを作成できます。UI ビルダーを使用すると、次のことができます。
-
UI コンポーネントをキャンバスにドラッグアンドドロップする。
-
レイアウトを変更する。
-
各コンポーネントのプロパティとスタイルを編集する。
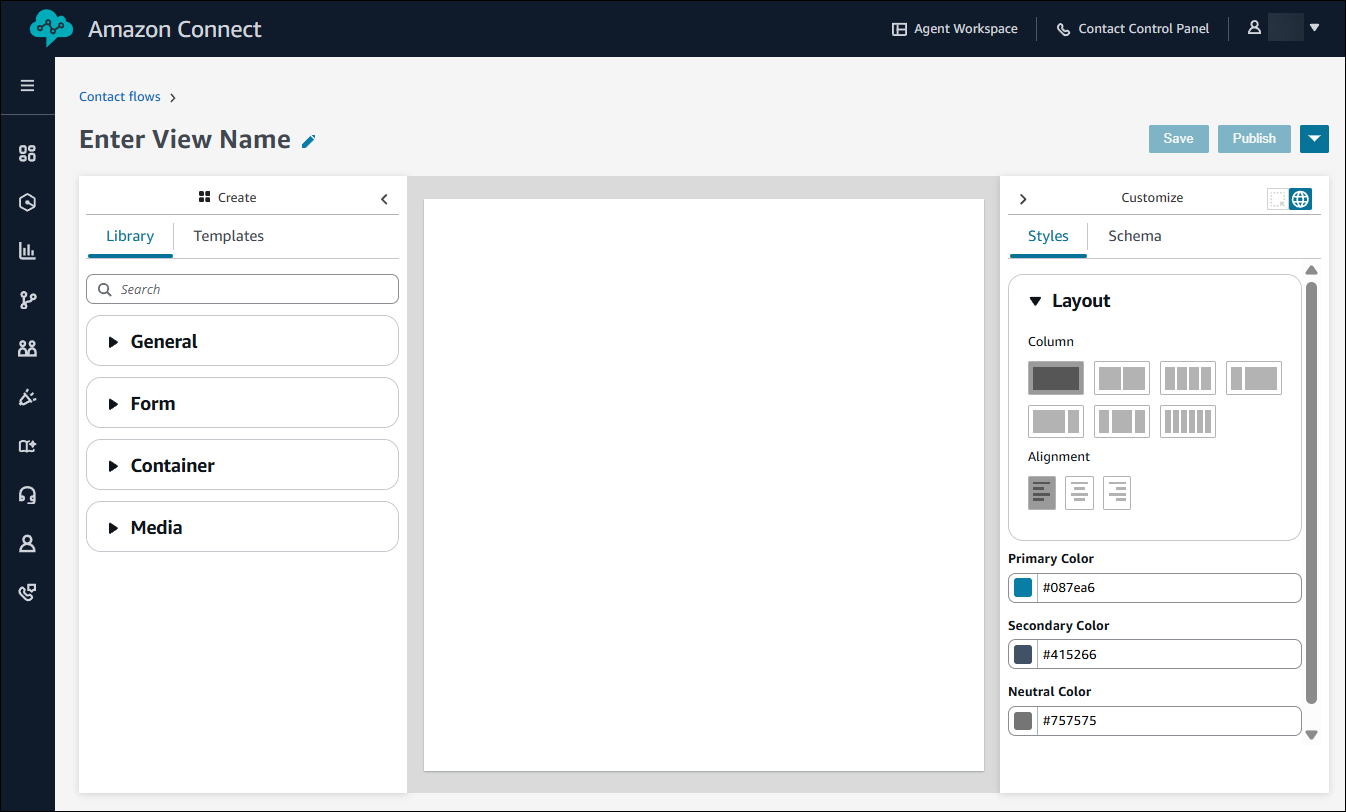
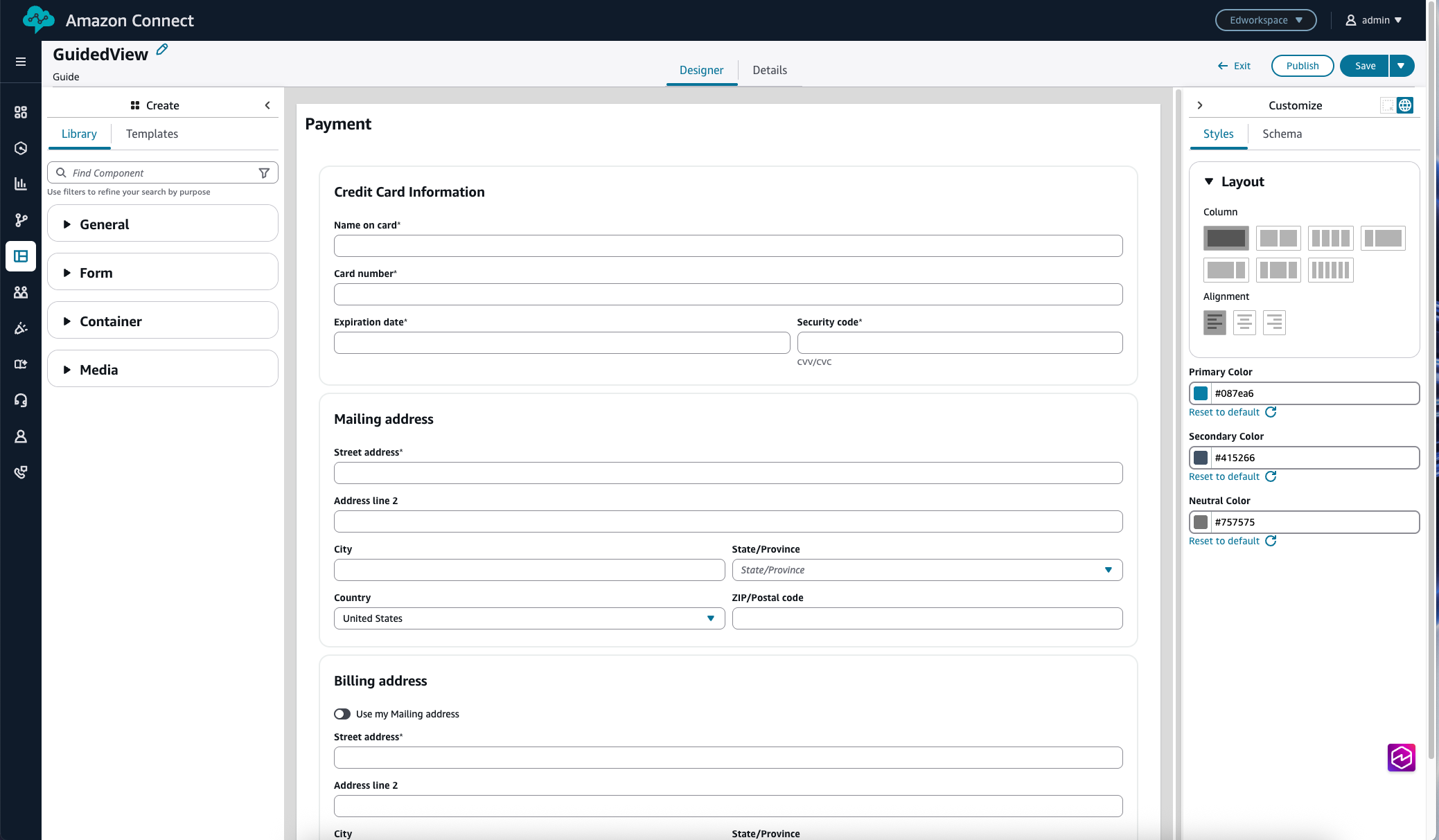
次の図は、UI ビルダーページの例を示しています。

-
[作成] パネル。UI コンポーネントのライブラリから選択するか、使用可能なテンプレートのいずれかを使用します。
-
コンポーネントは折りたたみ可能なコンテナ内にグループ化されています。これらのコンポーネントをビューリソースのキャンバスにドラッグアンドドロップします。
-
ビューリソースのキャンバス。
-
[カスタマイズ] パネルとグローバル設定アイコン。ここでは、列、配置、色など、ページのグローバルプロパティを設定します。また、キャンバス上の個々のコンポーネントのプロパティも設定します。
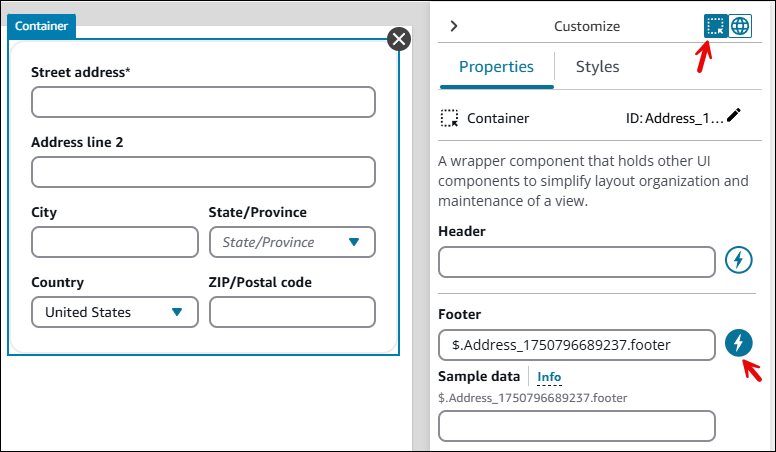
次の図は、[アドレス] コンポーネントの [プロパティ] タブの例を示しています。動的アイコン (稲妻) を選択すると、実行時にフィールドが入力されます。

UI ビルダーにアクセスする
-
https://
instance name.my.connect.aws/ の Amazon Connect 管理者ウェブサイトにログインします。管理者アカウント、またはセキュリティプロファイルに [チャンネルとフロー - ビュー] のアクセス許可を持つアカウントを使用します。 Amazon Connect 管理ウェブサイトで、UI 管理を選択します。
ビューの作成を選択します。ビューの作成ダイアログボックスで、ビューの名前を指定し、目的タイプを選択します。ビューには 2 つの目的があります。
ガイドビュー: エージェント、エンドユーザー、またはマネージャーに表示することができる単一または複数ステップのワークフローを構築し、統合インターフェイスで問い合わせ固有のデータやサードパーティーのデータにアクセスするために使用します。
WorkSpace ビュー: ホームページなどの WorkSpace ページの構築に使用されます。これらのビューは、問い合わせ処理とは無関係に一般的なインターフェイスコンポーネントと機能を提供します。
UI ビルダーページが表示されます。テンプレートからすばやく開始するか、最初からビューを構築します。
-
[新規作成] を選択します。次の図に示すように、空の UI ビルダーページが表示されます。