Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Viste personalizzate nello spazio di lavoro dell’agente di Amazon Connect
Usando APIs you puoi creare le tue risorse di visualizzazione. La risorsa View include CloudFormation e CloudTrail supporta l'etichettatura.
Esempio di API Viste
Descrizione della vista
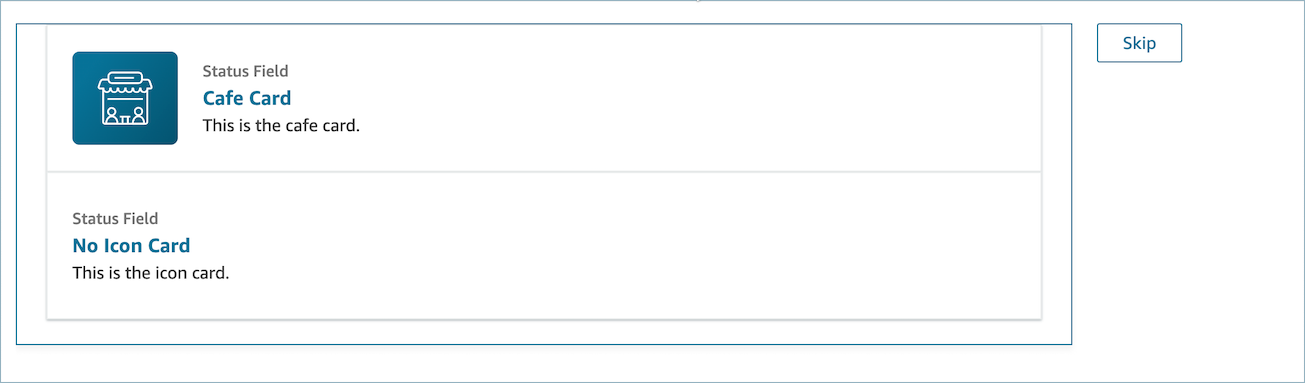
Questa vista raggruppa due schede all'interno di un container e posiziona un pulsante per saltare alla loro destra.
Comando CLI
aws connect create-view --name CustomerManagedCardsNoContainer \ --status PUBLISHED --content file://view-content.json \ --instance-id $INSTANCE_ID --region $REGION
view-content.json
{ "Template": <stringified-template-json> "Actions": ["CardSelected", "Skip"] }
JSON modello (non in formato stringa)
{ "Head": { "Title": "CustomerManagedFormView", "Configuration": { "Layout": { "Columns": ["10", "2"] // Default column width for each component is 12, which is also the width of the entire view. } } }, "Body": [ { "_id": "card-container", "Type": "Container", "Props": {}, "Content": [ { "_id": "cafe_card", "Type": "Card", "Props": { "Id": "cafe-card", "Heading": "Cafe Card", "Icon": "Cafe", "Status": "Status Field", "Description": "This is the cafe card.", "Action": "CardSelected" // Note that these actions also appear in the view-content.json file. }, "Content": [] }, { "_id": "no_icon_card", "Type": "Card", "Props": { "Id": "NoIconCard", "Heading": "$.NoIconCardHeading", "Status": "Status Field", "Description": "This is the icon card.", "Action": "CardSelected" // Note that these actions also appear in the view-content.json file. }, "Content": [] } ] }, { "_id": "button", "Type": "Button", "Props": { "Action": "Skip" }, // Note that these actions also appear in the view-content.json file. "Content": ["Skip"] } ] }
La vista
Input
$.NoIconCardHeading indica che è necessario un input per il campo NoIconCardHeading per eseguire il rendering della vista.
Supponiamo che NoIconCardHeading sia impostato su No Icon
Card.
Aspetto

Esempio di output della vista
L'output delle viste è costituito da due dati principali: l'azione intrapresa (Action) e i dati di Output.
Quando si utilizza una vista con il blocco Mostra vista, Action rappresenta un ramo e i dati Output vengono impostati sull'attributo di flusso $.Views.ViewResultData, come indicato nella documentazione relativa al blocco Mostra vista.
Scenario 1: scelta della scheda Cafe Card
"Action": "CardSelected" "Output": { "Heading": "CafeCard", "Id": "CafeCard" }
Scenario 2: scelta del pulsante Skip
"Action": "Skip" "Output": { "action": "Button" }
Esempio di output della Vista
Quando si utilizza la visualizzazione gestita da AWS (visualizzazione Modulo), il risultato dei dati del modulo sarà inferiore. FormData
{ FormData: { email: "a@amazon.com" } }
Puoi accedere ai dati nel blocco Mostra vista, ad esempio $.Views.ViewResultData.FormData.email.
Quando si utilizza la Vista personalizzata (con il componente del modulo), il risultato dei dati del modulo verrà visualizzato direttamente nell’output.
{ email: "a@amazon.com" }
Puoi accedere ai dati nel blocco Mostra vista, ad esempio $.Views.ViewResultData.email.