Bibliothèque de composants d’interface utilisateur pour le générateur d’interface utilisateur sans programmation dans Amazon Connect
Tous les composants du générateur d’interface utilisateur sans programmation sont décrits dans la documentation des composants d’interface utilisateur Amazon Connect
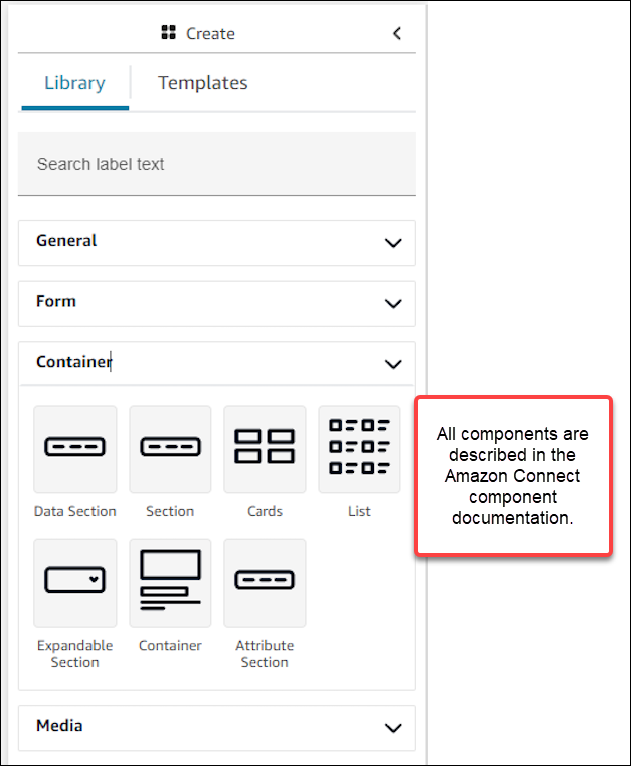
Vous accédez aux composants de la bibliothèque dans le générateur d’interface utilisateur sans programmation dans le panneau Créer, dans l’onglet Bibliothèque. L’image suivante montre un exemple de l’onglet Bibliothèque et des composants du conteneur.

Utilisation de conteneurs pour déplacer et organiser les composants
Les conteneurs sont une composante de base pour créer des vues. Vous pouvez déplacer des composants d’interface utilisateur (y compris d’autres conteneurs) dans un conteneur afin de les regrouper de manière logique et visuelle sur la page.
Pour que le contenu de la page reste relativement cohérent lorsque vous personnalisez les paramètres des vues de niveau supérieur, nous vous encourageons vivement à utiliser des conteneurs dans toutes vos vues. Les conteneurs sont également livrés avec une disposition en colonnes. La disposition en colonnes vous permet d’organiser le contenu d’un conteneur.
Création d’un formulaire
Pour créer un formulaire que les agents ou les clients doivent remplir et envoyer, vous utilisez le composant Formulaire
-
Glissez et déposez un composant de formulaire sur le canevas depuis la bibliothèque de l’interface utilisateur.
-
Ou, dans l’onglet Modèles, sélectionnez le modèle d’exemple de formulaire. Cela utilise un composant de formulaire.
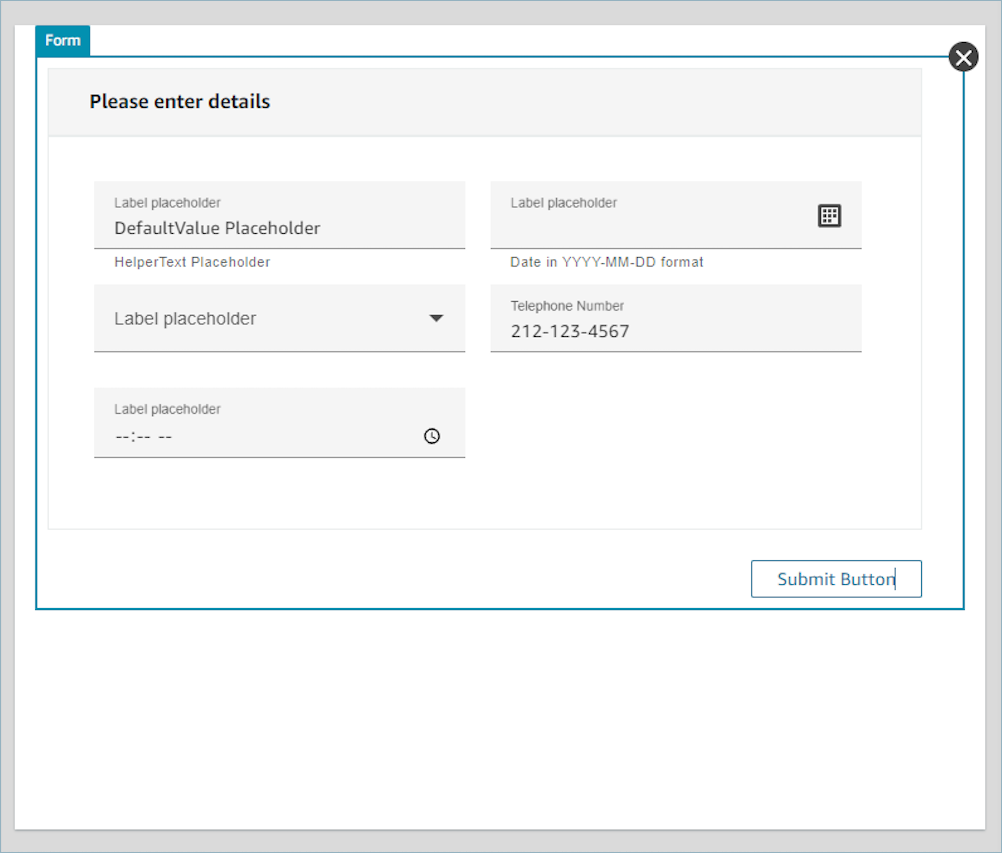
Un composant de formulaire
L’image suivante montre un exemple de composant de formulaire avec des étiquettes d’espace réservé et un bouton Envoyer.