Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Vistas personalizadas en el espacio de trabajo del agente de Amazon Connect
Con APIs él puede crear sus propios recursos de visualización. El recurso View incluye CloudFormation y CloudTrail soporte para etiquetar.
Ejemplo de la API de vistas
Descripción de vista
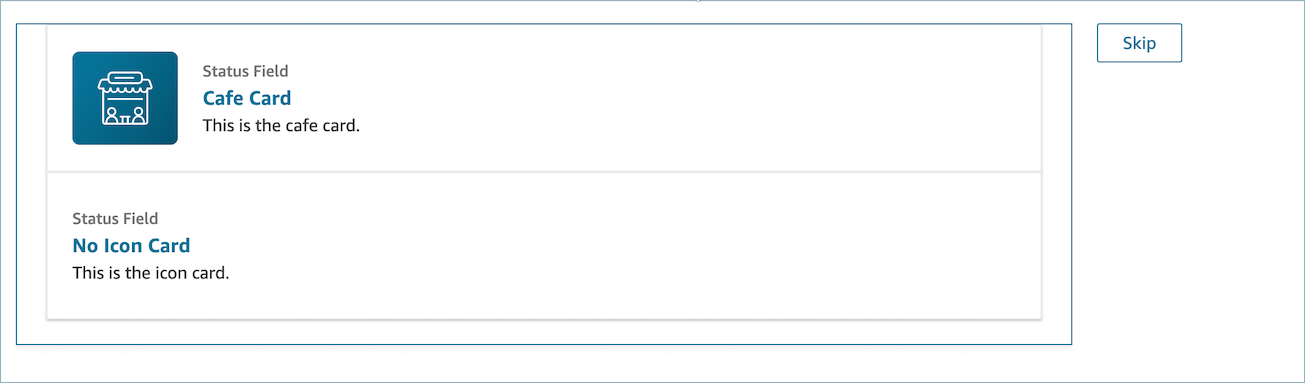
Esta vista anida dos tarjetas en un contenedor y coloca un botón de omisión a su derecha.
Comando de la CLI
aws connect create-view --name CustomerManagedCardsNoContainer \ --status PUBLISHED --content file://view-content.json \ --instance-id $INSTANCE_ID --region $REGION
view-content.json
{ "Template": <stringified-template-json> "Actions": ["CardSelected", "Skip"] }
Plantilla JSON (sin cadena)
{ "Head": { "Title": "CustomerManagedFormView", "Configuration": { "Layout": { "Columns": ["10", "2"] // Default column width for each component is 12, which is also the width of the entire view. } } }, "Body": [ { "_id": "card-container", "Type": "Container", "Props": {}, "Content": [ { "_id": "cafe_card", "Type": "Card", "Props": { "Id": "cafe-card", "Heading": "Cafe Card", "Icon": "Cafe", "Status": "Status Field", "Description": "This is the cafe card.", "Action": "CardSelected" // Note that these actions also appear in the view-content.json file. }, "Content": [] }, { "_id": "no_icon_card", "Type": "Card", "Props": { "Id": "NoIconCard", "Heading": "$.NoIconCardHeading", "Status": "Status Field", "Description": "This is the icon card.", "Action": "CardSelected" // Note that these actions also appear in the view-content.json file. }, "Content": [] } ] }, { "_id": "button", "Type": "Button", "Props": { "Action": "Skip" }, // Note that these actions also appear in the view-content.json file. "Content": ["Skip"] } ] }
La vista
Entradas
$.NoIconCardHeading indica que es necesaria una entrada para el campo NoIconCardHeading para renderizar la vista.
Supongamos que NoIconCardHeading se establece en No Icon
Card.
Apariencia

Ejemplo de salida de vista
Las vistas presentan dos datos principales: la Action realizada y los datos de Output.
Cuando se utiliza una vista con el bloque Mostrar vista, Action representa una ramificación y los datos de Output se establecen al atributo de flujo $.Views.ViewResultData, como se menciona en la documentación del bloque Mostrar vista.
Escenario 1: elegir la tarjeta Café
"Action": "CardSelected" "Output": { "Heading": "CafeCard", "Id": "CafeCard" }
Escenario 2: elegir el botón Omitir
"Action": "Skip" "Output": { "action": "Button" }
Ejemplo de salida de Vista de formulario
Al utilizar la vista administrada por AWS (vista de formulario), el resultado de los datos del formulario aparecerá debajo. FormData
{ FormData: { email: "a@amazon.com" } }
Puede acceder a los datos del bloque Mostrar vista, por ejemplo $.Views.ViewResultData.FormData.email.
Cuando se utiliza la Vista personalizada (con el componente de formulario), el resultado de los datos del formulario aparece directamente debajo de la salida.
{ email: "a@amazon.com" }
Puede acceder a los datos del bloque Mostrar vista; por ejemplo $.Views.ViewResultData.email.