UI-Komponentenbibliothek für den No-Code-UI-Builder in Amazon Connect
Alle Komponenten des No-Code-UI-Builders werden in der Dokumentation der UI-Komponenten von Amazon Connect
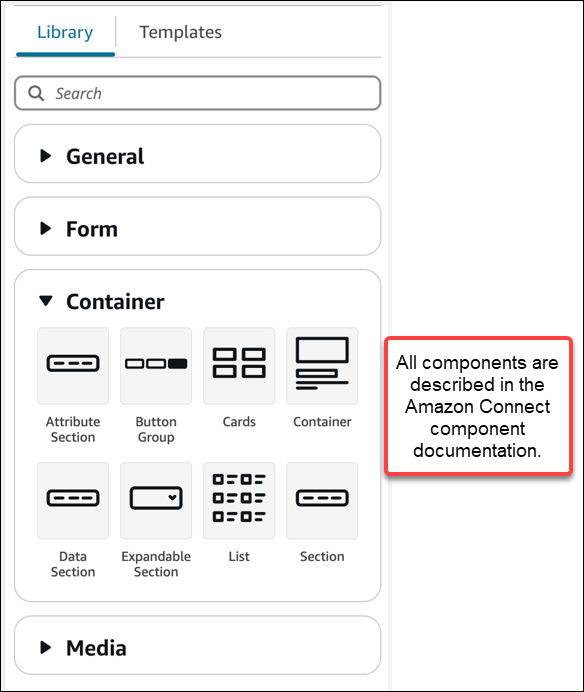
Sie greifen auf die Bibliothekskomponenten im No-Code-UI-Builder im Bereich Erstellen auf der Registerkarte Bibliothek zu. Die folgende Abbildung zeigt ein Beispiel für die Registerkarte Bibliothek und die Container-Komponenten.

Verwenden von Containern, zum Verschieben und Organisieren von Komponenten
Container sind ein zentraler Baustein für die Erstellung von Ansichten. Sie können UI-Komponenten (einschließlich anderer Container) in einen Container verschieben, um sie auf der Seite logisch und visuell zu gruppieren.
Damit der Inhalt der Seite bei der Anpassung der Einstellungen für die Ansicht auf oberster Ebene relativ einheitlich bleibt, empfehlen wir, Container in allen Ihren Ansichten zu verwenden. Container verfügen auch über ein Spaltenlayout. Das Spaltenlayout ermöglicht es Ihnen, den Inhalt innerhalb eines Containers zu organisieren.
Erstellen eines Formulars
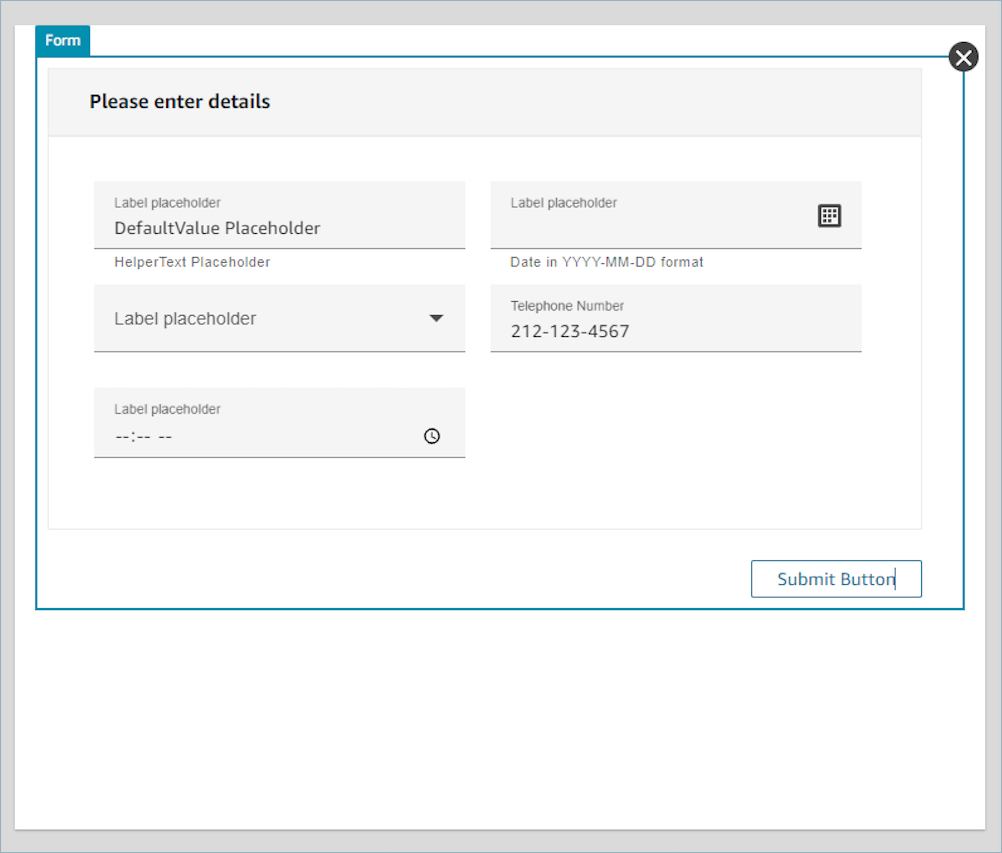
Um ein Formular zu erstellen, das Kundendienstmitarbeiter oder Kunden ausfüllen und abschicken können, verwenden Sie die Komponente Formular
-
Ziehen Sie eine Formularkomponente aus der UI-Bibliothek auf die Zeichenfläche.
-
Wählen Sie alternativ auf der Registerkarte Vorlagen die Vorlage Formularbeispiel aus. In dieser wird eine Formularkomponente verwendet.
Bei einer Formularkomponente
Die folgende Abbildung zeigt ein Beispiel für eine Formularkomponente mit Platzhalterbeschriftungen und einer Schaltfläche „Senden“.