Highcharts の使用
Highcharts ビジュアルを使用して、Highcharts Core ライブラリ
Highcharts ビジュアルを設定するには、QuickSight の作成者が QuickSight のビジュアルに Highcharts JSON スキーマを追加する必要があります。作成者は、QuickSight の式を使用して QuickSight フィールドを参照し、Highcharts ビジュアルの生成に使用する JSON スキーマの書式設定オプションを使用できます。[チャートコード] の JSON エディタには、入力された JSON スキーマの設定が適切であることを確実にするために、オートコンプリートのためのコンテキスト支援とリアルタイムの検証が提供されます。セキュリティを維持するために、Highcharts ビジュアルエディタは CSS、JavaScript、または HTML コードの入力を受け付けません。
Amazon QuickSight の Highcharts ビジュアルの詳細については、「DemoCentral
以下の図は、QuickSight の Highcharts アイコンです。
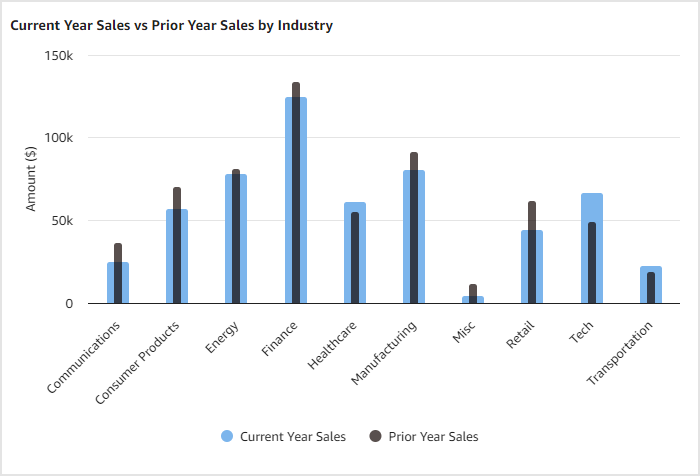
以下の図は、QuickSight の Highcharts ビジュアルのための [チャートコード] の JSON エディタで設定されたリップスティックチャートです。

QuickSight の Highcharts ビジュアルで作成できるビジュアルのその他の例については、「Highcharts demos
考慮事項
Amazon QuickSight で Highcharts ビジュアルの作成を開始する前に、Highcharts ビジュアルに適用される以下の制限事項を確認してください。
-
Highcharts 用の [チャートコード] の JSON エディタでは、以下の JSON 値はサポートされていません。
-
関数
-
日付
-
未定義の値
-
-
GeoJSON ファイルやその他のイメージへのリンクは、Highcharts ビジュアルではサポートされていません。
-
フィールドの色は、Highcharts ビジュアルでは使用できません。すべての Highcharts ビジュアルにデフォルトのテーマ色が適用されます。
Highcharts ビジュアルの作成
Amazon QuickSight で Highcharts ビジュアルを作成するには、次の手順に従います。
-
QuickSight コンソール
を開きます。 -
Highcharts ビジュアルを追加する QuickSight 分析を開きます。
-
アプリケーションバーで [Add (追加)] を選択し、[Add visual (ビジュアルを追加)] を選択します。
-
[ビジュアルタイプ] ペインで、Highcharts ビジュアルのアイコンを選択します。分析シートに空のビジュアルが表示され、左側に [プロパティ] ペインが開きます。
-
[プロパティ] ペインで [表示設定] セクションを展開し、以下のアクションを実行します。
-
[タイトルの編集] のペイントブラシアイコンを選択し、ビジュアルに付けるタイトルを入力して [保存] を選択します。または、目のアイコンを選択してタイトルを非表示にします。
-
(オプション) [字幕の編集] のペイントブラシアイコンを選択し、ビジュアルに付ける字幕を入力して [保存] を選択します。または、目のアイコンを選択して字幕を非表示にします。
-
(オプション) [代替テキスト] に、ビジュアルに表示する代替テキストを追加します。
-
-
[データポイント制限] セクションを展開します。[表示するデータポイントの数] に、ビジュアルに表示するデータポイントの数を入力します。Highcharts ビジュアルには最大 10,000 個のデータポイントを表示できます。
-
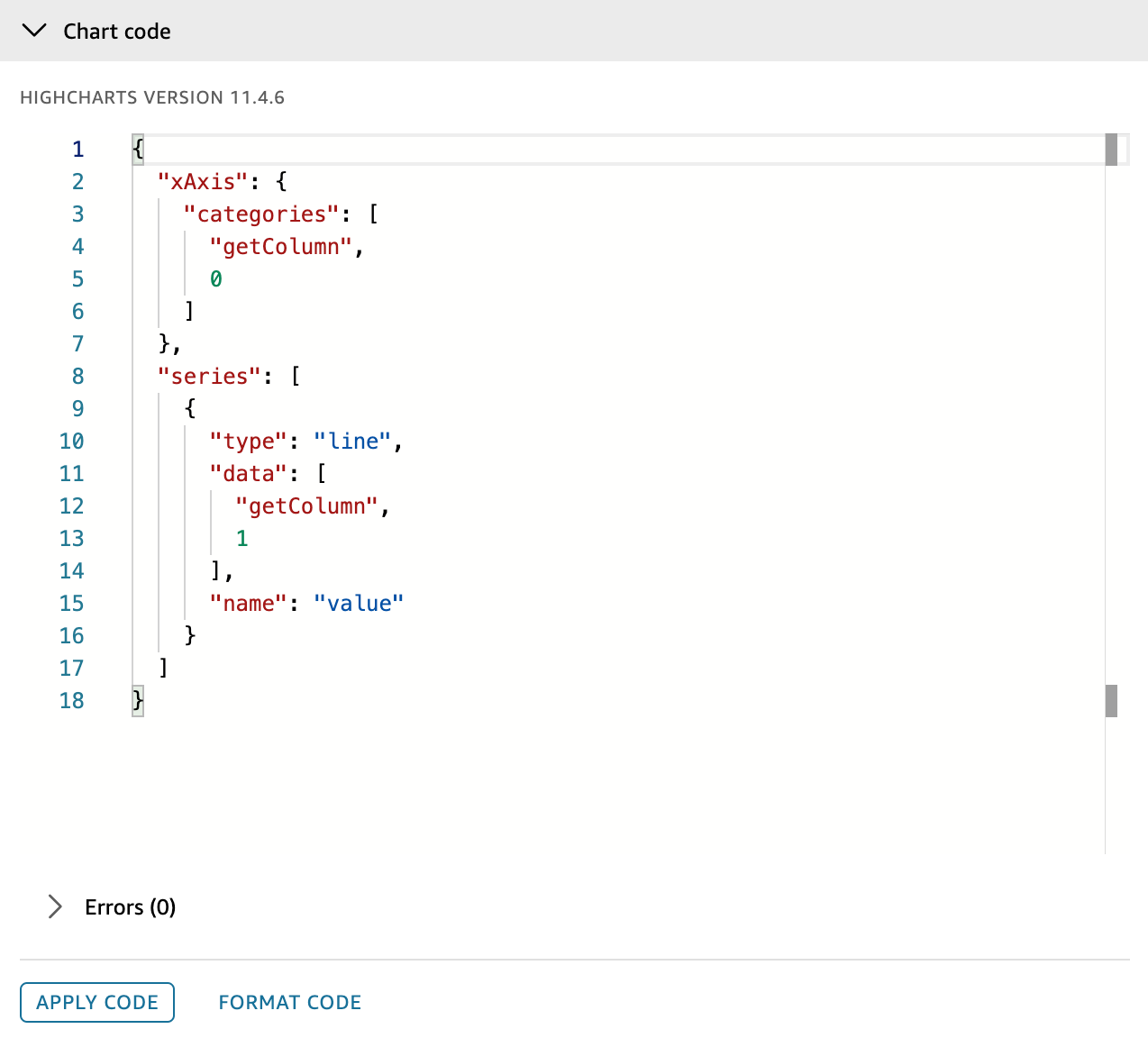
以下の図に示すように、[チャートコード] セクションを展開します。

-
[チャートコード] の JSON エディタに JSON スキーマを入力します。エディタでは、入力された JSON の設定が適切であることを確実にするために、コンテキスト支援とリアルタイムの検証が提供されます。QuickSight が識別したエラーは、[エラー] ドロップダウンで確認できます。以下の例は、業界別の当年の売上を示すリップスティックチャートを作成する JSON スキーマです。
{ "xAxis": { "categories": ["getColumn", 0] }, "yAxis": { "min": 0, "title": { "text": "Amount ($)" } }, "tooltip": { "headerFormat": "<span style='font-size:10px'>{point.key}</span><table>", "pointFormat": "<tr><td style='color:{series.color};padding:0'>{series.name}: </td><td style='padding:0'><b>${point.y:,.0f}</b></td></tr>", "footerFormat": "</table>", "shared": true, "useHTML": true }, "plotOptions": { "column": { "borderWidth": 0, "grouping": false, "shadow": false } }, "series": [ { "type": "column", "name": "Current Year Sales", "color": "rgba(124,181,236,1)", "data": ["getColumn", 1], "pointPadding": 0.3, "pointPlacement": 0.0 } ] } -
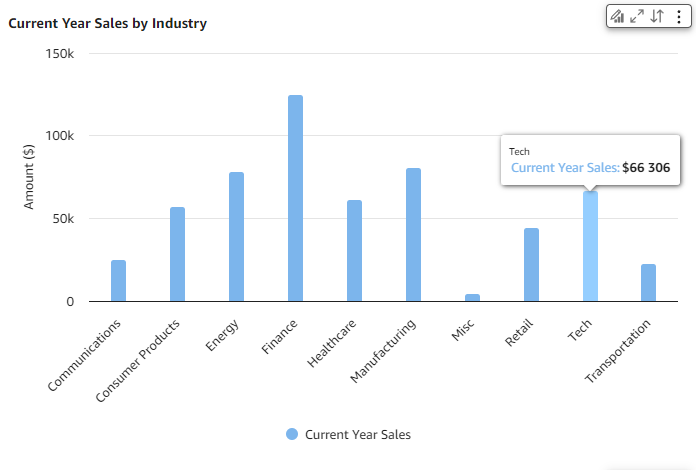
[コードを適用] を選択します。QuickSight は JSON スキーマを変換し、分析に表示されるビジュアルを生成します。レンダリングされたビジュアルを変更するには、JSON スキーマの適切なプロパティを更新し、[コードを適用] を選択します。以下の図は、先のステップの JSON スキーマで作成されたリップスティックチャートです。

-
(オプション) [リファレンス] ドロップダウンを開き、Highcharts に関する有用な参考文献へのリンクにアクセスします。
レンダリングされたビジュアルに満足できたなら、プロパティペインを閉じます。Highcharts ビジュアルの設定に使用できる QuickSight 固有の式の詳細については、「Amazon QuickSight における Highcharts ビジュアルのための JSON 式言語」を参照してください。
Highchart のインタラクティブ機能
Amazon QuickSight の Highchart ビジュアライゼーションは、カスタムアクション、ハイライト表示、カスタムフィールドの色の整合性をサポートするため、他の QuickSight ビジュアルとシームレスに統合される、インタラクティブで視覚的にまとまりのあるチャートを作成できます。
カスタムアクション
カスタムアクションを使用すると、Highchart ビジュアライゼーション内の任意のデータポイントに特定の動作を定義できます。この機能は QuickSight の既存のアクションフレームワークとシームレスに統合され、ユーザーのクリックに応答するインタラクティブなグラフを作成できます。システムは現在、単一データポイント選択をサポートしているため、ユーザーとのやり取りを正確に制御できます。カスタムアクションは、折れ線グラフ、棒グラフ、積み上げ棒グラフなど、さまざまなグラフタイプに実装できます。
カスタムアクションを実装するには、Highcharts の JSON 設定を変更する必要があります。クリックイベントと対応するアクションを指定して、イベントブロックをシリーズ設定に追加します。例:
{ "series": [{ "type": "line", "data": ["getColumn", 1], "name": "value", "events": { "click": [ "triggerClick", { "rowIndex": "point.index" } ] } }]
この設定により、グラフのデータポイントのクリックイベントが有効になり、QuickSight は選択したデータに基づいてカスタムアクションを処理できます。
クロスビジュアルハイライト
クロスビジュアルハイライトは、さまざまなチャート間に視覚的なつながりを持たせることで、ダッシュボードのインタラクティブ性を強化します。ユーザーが 1 つのグラフで要素を選択すると、他のビジュアルの関連要素が自動的に強調表示され、関連しない要素は淡色表示されます。この機能は、ユーザーが複数のビジュアライゼーション間の関係とパターンをすばやく特定し、データの理解と分析を向上させるのに役立ちます。
クロスビジュアルハイライトを有効にし、フィールドの色整合性を維持するには、Highcharts の JSON 設定で quicksight 句を使用します。この句は、Highcharts のレンダリングと QuickSight のビジュアルインタラクションシステムの橋渡しとして機能します。設定方法の例を次に示します。
{ "quicksight": { "pointRender": ["updatePointAttributes", { "opacity": ["case", ["dataMarkMatch", ["getColumnName", 0], "series.name"], 1, // Full opacity for matching elements 0.1 // Dim non-matching elements ], "color": ["getColumnColorOverrides", ["getColumnName", 0], "series.name"] }] } }
この設定では、QuickSight の JSON 式言語を使用して、ユーザーのインタラクションや事前定義されたカラースキームに基づいて不透明度や色などのビジュアルプロパティを動的に変更します。
より複雑なシナリオでは、複数の条件に基づいて強調表示を設定できます。これにより、ビジュアライゼーションにより微妙なインタラクティブ性を与えることができます。以下の例では、四半期または曜日に基づいて要素を強調表示します。
{ "quicksight": { "pointRender": ["updatePointAttributes", { "opacity": ["case", ["||", ["dataMarkMatch", "quarter", "series.name"], ["dataMarkMatch", "day_of_week", "point.name"] ], 1, // Full opacity for matching elements 0.1 // Dim non-matching elements ], }] } }
フィールドレベルの色の整合性
ダッシュボード全体で視覚的な一貫性を維持することは、効果的なデータ解釈に不可欠です。フィールドレベルの色整合性機能により、特定のディメンションに割り当てられた色が、ダッシュボード内のすべてのビジュアルで確実に反映されます。この一貫性により、ユーザーはさまざまなチャートタイプやビューで特定のデータカテゴリをすばやく認識して追跡できるため、全体的なユーザーエクスペリエンスとデータ理解が向上します。